File cache on Google Chrome often causes problems, particularly when you are working on web development, or you might be just trying to see the latest version of the website.
Here’s how to solve those issues related file cache stored on your PC by Google Chrome.
Keyboard shortcut to clear cache and reload the web page
This must be what you want to know first. Very simple, easiest way to clear the file cache. Google Chrome call it “hard reload”.
// Hard reload on Google Chrome Cmd + Shift + R // Hard reload on Google Chrome (Windows) Shift + F5
How caching works with reload
By the way, I believe you already knew the shortcut for normal “Reload”.
// Reload for Mac OS Cmd + R // Reload for Windows F5
The problem with the normal reloading is, it doesn’t actually re-load all the page entirely. It uses local cache (file cache stored on your PC) for the external resources other than the page itself.
So again, it is not completely reloading all the file.
That is basically for improvement in speed of loading the page, but as you know, it causes unexpected behavior when you are updating the resources linked from the page.
How “hard reload” solve the issue
“Hard reload” does more than the normal reloading. It reloads the page avoiding use of cached data; It ignores all the cache for the external files referenced from the page.
This means you can literally re-load any files that might have been updated on the server.
Now you’ll be seeing the latest webpage.
Is the problem solved, really?
So, with the shortcut command, I think you are happy now. But wait, before you leave this article, I have to tell you an important thing about file cache on Google chrome.
That is, the shortcut above is actually NOT clearing all the cache in your Chrome, but it just updates the cache referenced from the page you reload.
In other words, updating the file cache related to the page doesn’t really mean that you are COMPLETELY erasing the cache on Chrome.
You need to be aware that the Javascript might dynamically generate HTML elements, and the some external resources loaded by the generated element also create some cache.
Those references created by the dynamically generated HTML elements are not the scope of the “Ignore cache and reload” by the hard reload action.
So, to be 100% sure about refreshing the page, you need to go further.
COMPLETELY empty the cache on Google Chrome
Now if you want to entirely clear cache on Chrome, you need to execute a certain way of deleting ALL the cache on your Chrome.
How to completely clear cache on Google Chrome
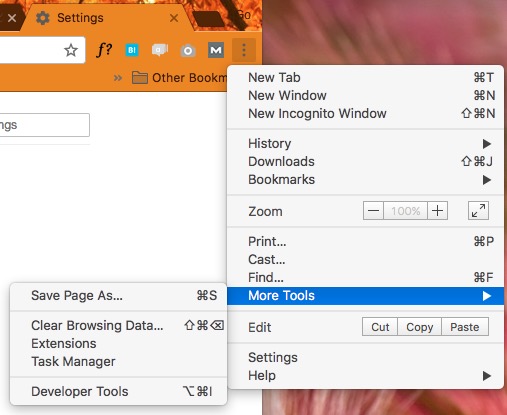
- Open Menu in Chrome and select [Clear Browsing Data]
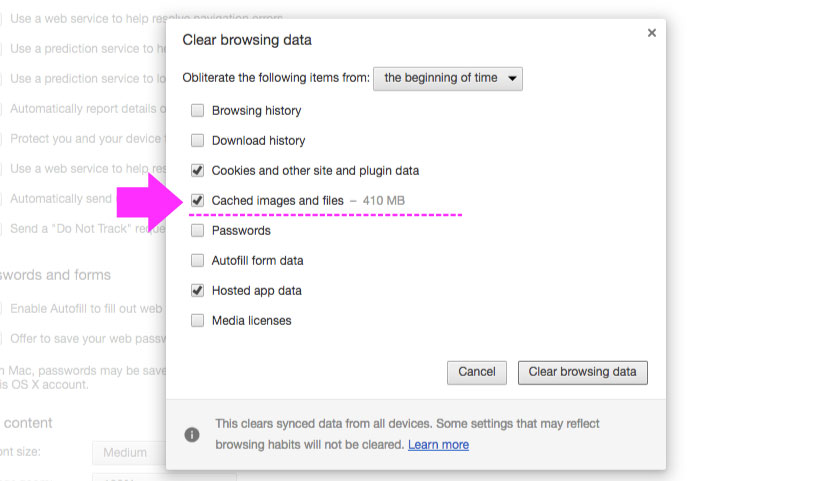
- Check [Cached Image and files]
- Click the button [Clear Browsing Data]
Step-by-step
1) Open the menu and select [Clear Browsing Data].

2) Check “Cached image and files.

3) Click “Clear browsing data”.
That’s it.
I hope it wasn’t as hard as you expected.
Useful links
You’ve managed now, huh? OK, this is it. Take care!


