Google Chromeを使った開発と、301リダイレクトのキャッシュの影響による、陥りやすい罠についてです。
htaccessと301転送(リダイレクト)
Web開発者の多くはApacheでhtaccessを設定する事も多と思います。特に、サイトの引っ越しにおいては、HTTP Status Code「301 (Moved permanently)」のシグナルの発信しての転送がGoogleにより推奨されています。
※もちろんhtaccessでなく、PHPからなども301リダイレクトを行うことは可能です。
301キャッシュによる問題
Google Chromeは、表示の高速化のため、特定のURLからの応答で一度301シグナルを受け取ると、無駄なリダイレクトを省くため、転送先に直接リクエストを飛ばすようになります。
これにより、いくら元のhtaccessを更新しても、元のサーバーにリクエストが飛ばなくなり、htaccess更新が全く閲覧時に反映されなくなります。この事を気が付かずに、ハマってしまう開発者が後をたちません・・。
問題の解決策
3つの解決方法、迂回方法です。
1301リダイレクトのキャッシュを削除する
これはキャッシュを削除するしかありません。キャッシュを解除するには、以下のような方法があります。
- 開発コンソールを開いて、ハードリロード(Cmd + Shift + R)
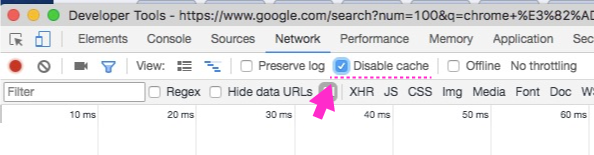
- 開発コンソールを開いて「キャッシュを無効化」してリロード
- Chrome のメニュー>ブラウザデータの削除 から削除
キャッシュの削除に関して、詳しくはこちらの記事を御覧ください。
2そもそもキャッシュを無効にする
こちらも、上記(2)同様、「キャッシュを無効化」することで実現できます。htaccessを触るときは忘れず開発コンソールを開く必要があります。

3301でなく、302を使う
そもそもなぜキャッシュされるかといえば、301が「恒久的な引っ越し」を意味するからです。これに対して302(Found)のシグナルは「一時的な引っ越し」のシグナルとして利用されています。
Chromeの仕様ですが、302はキャッシュされません(すくなくともそのセッションが終われば)。「一時的」という事がわかっているので、いつでも「一時」が終われば追随できるようになっているのです。
もし、htaccessのテスト中であれば、あえて302を利用し、テストが完了しだい301に切り替えるのも一つの手段でしょう。
参考リンク
HTTPステータスコードはウィキが詳しいです。




