Google Chrome(グーグルクローム)に保存されたキャッシュを完全に削除する方法をまとめました。また、CSSなどの外部ファイルキャッシュ、またキャッシュ削除に関連する種々の操作方法についても網羅しました。
Chrome のキャッシュクリア
通常のリロードと、キャッシュによる問題
Google Chrome にはリロード(再読み込み)ボタンや、リロードのショートカットキー(Command + R )が用意されています。
このリロードによって、Webページ自体は再読み込みで更新されるのですが、そのページ内で読み込まれているCSSや画像などの外部ファイルは、多くの場合、Chromeが保存した複製ファイル(=ブラウザーキャッシュ)を利用し続けてしまいます。
この状態では、仮にCSSなどの外部ファイルが配信サーバー上で更新されても、ブラウザは以前の複製、すなわちブラウザキャッシュを使い続けてしまうので、変更が反映されなかったり、結果としてレイアウトが乱れたりする問題が生じます。
この問題を回避するため、ブラウザに残ったキャッシュを強制的に削除する必要があります。
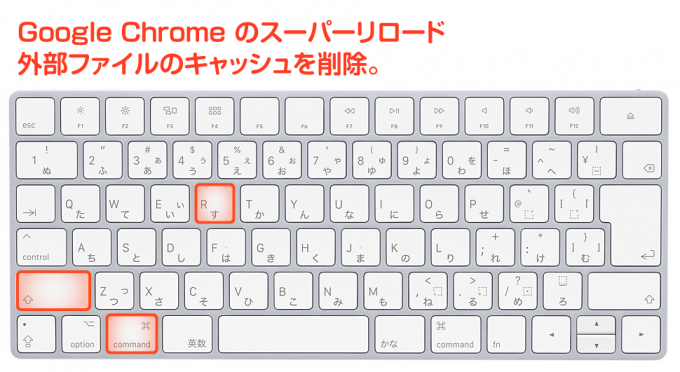
Chrome のキャッシュクリアのショートカット
Chrome には、「スーパーリロード」と呼ばれる、キャッシュを破棄して再読み込みを行うための、特別なリロードが存在します。この操作で、そのリロードしたページから直接参照されている外部ファイルは、Chromeに残っている古いキャッシュを削除できます。
// Mac のキャッシュクリアのショートカット Command + Shift + R // Windows のキャッシュクリアのショートカット Ctrl + Shift + R (もしくは Shift + F5)

Webページが更新されたとき、古い CSSや画像のキャッシュのせいなどで、何らかの表示が乱れる問題が発生してたばあい、そのページの最新の状態を確かめたい場合に、気軽に試せるショートカットコマンド、とも言えるでしょう。
「スーパーリロード」とよく呼ばれているのを見かけますが、英語では「Hard Reload」などとも呼ばれるようです。
スーパーリロードの課題
上記のスーパーリロードの振る舞いは、「そのページから直接参照される外部ファイルのキャッシュを破棄して更新する」でした。しかし「そのページから直接参照されてないが、間接的に読み込まれる外部ファイル」といったファイルキャッシュも存在します。
「間接的に読み込まれる外部ファイル」とは、例えば、ページ上で実行されるJavascriptから動的に読み込まれる外部ファイルなどです。これらのリソースは、どのページから参照されたかの記録がChrome内に残りませんので、「現在のページが参照している外部リソースの更新」の作用をもつスーパーリロードの範疇の外です。
少し専門的になってきますので、あまり深追いせずにまとめると「Cmd + Shift + Rでスーパーリロードしても、まだキャッシュを使っている可能性が残っている」ということです。
それでは、本当に「完全に」キャッシュを削除する方法を見ていきましょう。
Chromeのキャッシュを「完全に」削除する方法
予期せずキャッシュが使われてしまう可能性をなくすために、Chromeには「(どのページのキャッシュかを問わず)ブラウザが保存したキャッシュを、全て削除する」という操作も存在します。これが「本当のキャッシュクリア」と呼べるはずです。
下記に3つの方法を紹介します。
方法1ブラウザ設定のキャッシュ削除機能を利用する
Chromeの設定に用意されているキャッシュを削除するための機能を利用します。
Chromeのキャッシュを完全に削除する手順
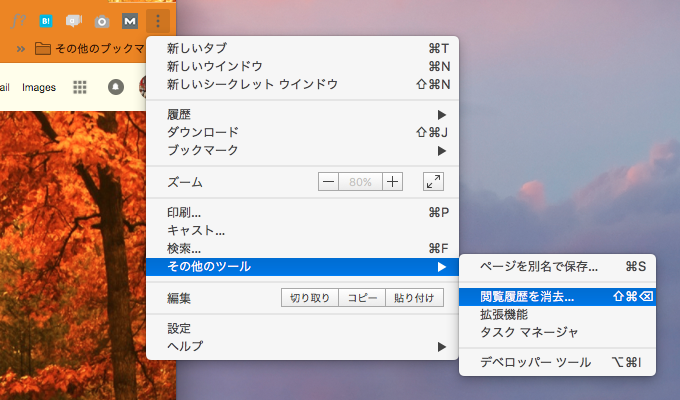
- Chromeの設定 [ ︙ ] をクリック
- [その他のツール] > [閲覧履歴の消去] を選択
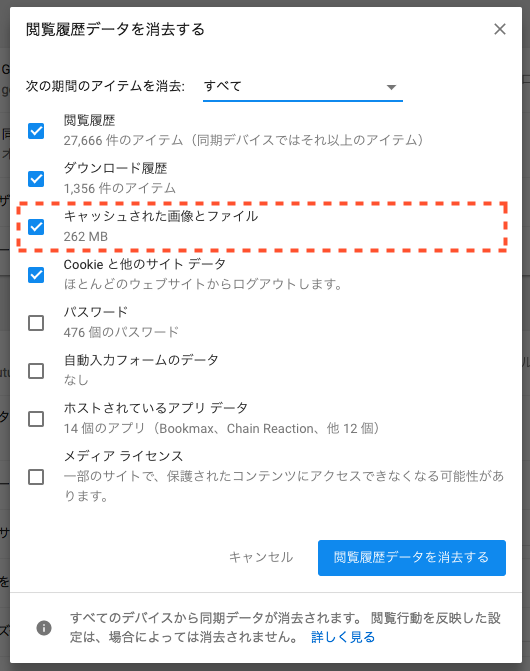
- 閲覧履歴の消去パネルが開くので、任意の [期間] を選択
- [キャッシュされた画像とファイル] をチェック
- [閲覧履歴データを消去する] ボタンをクリック
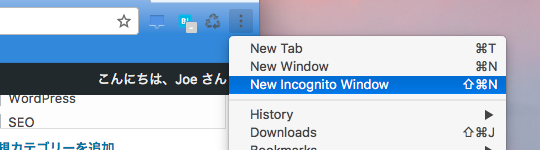
1)ウィンドウの右上の方にある、Chromeの設定アイコン[ ︙ ]をクリックします。
2)[その他のツール] > [閲覧履歴を消去]と進みます。

3)閲覧履歴データの消去するメニューのパネルがポップアップします。任意の[期間]を選択します。

4)[キャッシュされた画像とファイル]をチェックして・・、
5)最後に[閲覧履歴データを消去する]ボタンを選択します。
「期間」のプルダウンに関しては、削除する時間範囲を任意に限定できます。完全に空っぽにするには、この期間で「最初から」を選ぶ必要があります。この操作により、動的にスクリプトから読み込まれたファイルも含めて、本当に完全にキャッシュをクリアして、空っぽにしてくれます。
ちなみにですが、この「閲覧履歴の消去画面」ポップアップを呼び出すのに、下記ショートカットも使えるようです。頻繁に使う人は覚えておくと便利だと思います。
Chromeの「閲覧履歴の消去」パネル
この機能をよく使うようであれば、ショートカットが便利です。// クロームのキャッシュを削除するパネルを開く (Mac) Command + Shift + delete // Windows Ctrl + Shift + Del
なお、このポップアップでは他にも、「閲覧履歴」や、「クッキーの情報」など、いろいろな種類のキャッシュをクリアできます。

なんだか、ちょっと大掛かりな気もするね。

本当のキャッシュクリアがしたければ、念には念をいれるのじゃ!
方法2Chrome開発モードの機能でキャッシュを削除する
キャッシュを完全にクリアするもう一つの手順です。
ウェブ開発者の人たちは御用達ですが、Chromeには「開発モード」と呼ばれる、ウェブ開発者向けに、より多くの機能が開放されたモードが存在します。
このモードを開始するには、右上の設定アイコンからメニューを開き「メニュー > ツール > 開発コンソール」と選択します。(Macのショートカットは「Command + option + i 」、Windows は「Ctrl + Alt + i」です。)
開発モードでは、このようなパネルが開きます。

このパネルは「開発コンソール (Dev Console)」と呼ばれており、開発のためのたくさんの機能が盛り込まれています。
さて、この状態で、クロームのいつものリロードボタンを「長押し」もしくは「2本指クリック(Mac)」「右クリック(Windows)」すると・・・、
このような選択肢が現れます。普段のChromeには存在しなかった機能ですね。

上記の「キャッシュの消去とハード再読み込み」 がそれにあたります。要は「キャッシュを完全にクリアして、すべてゼロから読み込みます」ということですね。
なお、これに対応するショートカットキーはどうやら無いようです。

開発コンソールは、若干クロウトむけな方法じゃな。
方法3Chrome Extension を利用してキャッシュクリア
もしより頻繁なキャッシュのコントロールが必要であれば、Chrome Extensionの利用がおすすめです。
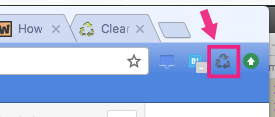
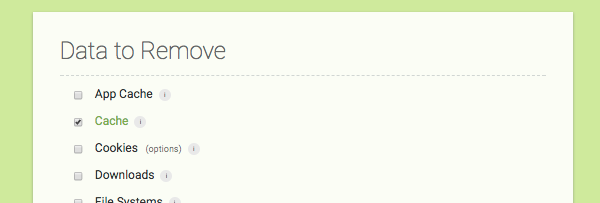
例えば、Chrome Extensionのひとつ「Clear Cache」を利用すれば、Chromeのツールバーにキャシュ削除ボタンが配置されますのでワンクリックで、お好みの設定・範囲でキャッシュクリアすることができます。

ボタンのクリック時の動作は、設定で自由に設定できます。

【補足】Google Chromeのキャッシュの制御に関して
さて、ここからは、Google Chrome のキャッシュに関する補足です。
キャッシュを常に無効にする設定
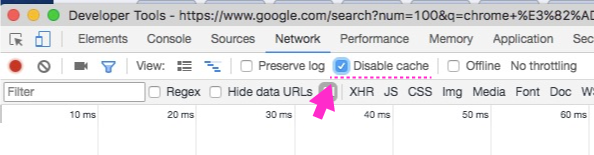
上記でふれた「開発コンソール」を開いている間は、常にキャッシュを無効にする機能がついています。CSSを頻繁に更新するウェブ開発者は御用達な方も多いと思います。
場所はこちらです:

「Disable Cache」をクリックするだけで、キャッシュの利用が常に無効になりますので、いちいちクリア操作して削除する必要がなくなります。
ただ、 開発ツールを常に開いておく必要があるので、WEB開発者向けの方法となります。
「シークレットモード」でキャッシュを迂回して閲覧する
キャッシュを無視してウェブページを閲覧するもう一つの方法です。Google Chromeには「シークレットモード」というウィンドウの種類があります。
シークレットモードのウィンドウは、メニュー[ ︙ ]から起動するか、ショートカット「Command + Shift + N」で起動できます。(英語では「incognito(匿名の) window」と呼ばれています)

起動すると、怪しげな覆面マークが表示されます。

この画面を読んでも分かる通り、このウィンドウを使うと、Chromeは下記のような動きをします。
- 過去に保存されたキャッシュを使わない。Windowを開いている限りはキャッシュを使いますが、一度プライベートウィンドウを閉じると、その時に保存されたキャッシュはすべて削除されます。
- 履歴、クッキー、フォーム履歴などのデータを残しません。
- Chromeに保存されたGoogle アカウントのログインを引き継ぎません
この状態での閲覧は「プライベートブラウジング」と呼ばれています。ヘルプにより詳しく記載されています:
【補足】WEBブラウザのキャッシュについての豆知識
ここからは番外編です。キャッシュについて詳しく知らない方や、ウェブ開発入門者の方へ、補足情報です。
ブラウザのファイルキャッシュとは?
ファイルキャッシュとは、ページのローディングを高速化するなどの目的で、内部に保存した、外部ファイルの記録です。具体的には、そのロードしているWebページから間接的に読み込まれる画像、CSS(スタイルシート)や、Javascriptファイルなどをファイルキャッシュとして保存して利用しています。
Chromeをはじめとする、ほとんどのブラウザでは、ではそのような外部ファイルを自動的に内部保存し、また同じファイルがまた必要になったとき、通信による再取得を行わなくても良いように、キャッシュを利用して表示を高速化しています。
ページの表示の高速化の仕組み
ページをロード刷る時に、ファイルキャッシュはそのファイルのURL文字列で識別しているため、たとえば
<img src="/images/bird-01.jpg">という画像タグであれば、「/image/bird-01.jpg」というURLと同じアドレスを2度以上移行に読み込む場合、必ずブラウザ側に保存されたキャッシュを利用し、再度の通信によるサーバーをからの読み込みを回避します。
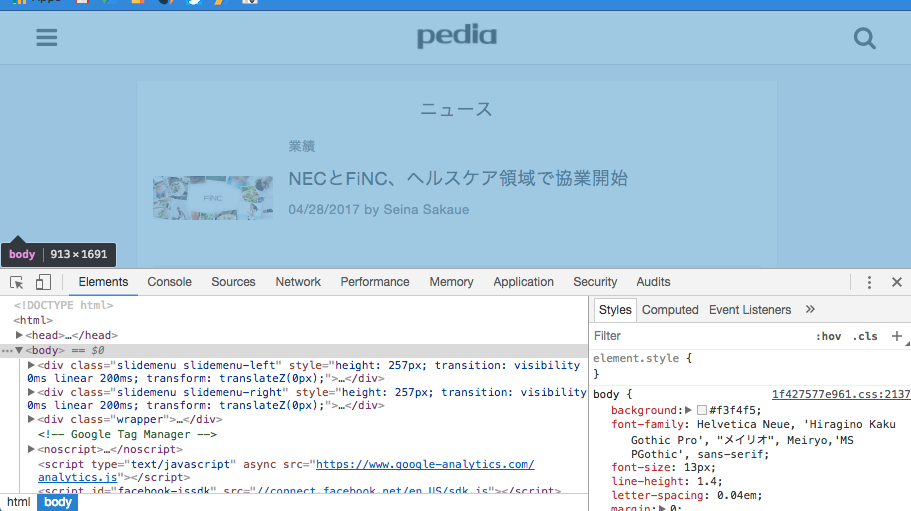
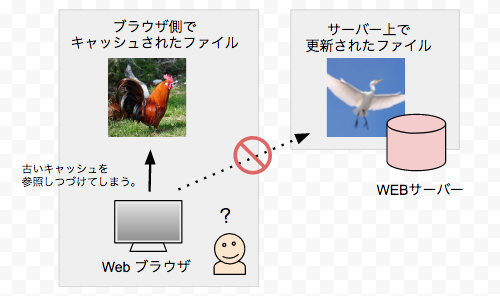
このしくみは、普段は高速なページの表示を助けているのですが、例えば、ウェブページの管理者が、サーバー上で「bird-01.jpg」の中身を変更してしまったら、「同じURL文字列であれば、キャッシュを利用する」しくみがアダとなり「そのブラウザ上でだけ、新しい画像の表示が行われない」という問題を生じてしまいます。
これはこの記事の冒頭での説明の通りです:

上図は、画像ファイルの例ですが、CSSなどの画面のレイアウトを定義するファイルでも同様の問題が生じます。もしこのような問題が生じた場合、そのブラウザ側で保存された古いファイルの破棄、すなわち「キャッシュの明示的なクリア」の操作が必要になります。

キャッシュは、ページの表示を速くするための技術なんじゃな
Google Chromeのキャッシュの種類
Google Chromeの利用するキャッシュは、上記のようなファイルキャッシュ以外にも、多くの種類が存在します。すべては網羅できないですが、代表的なものを列挙すると下記のようなものです。
- Cookie
- 閲覧履歴
- DNSキャッシュ
- フォームの入力データ
それ以外では、「Cookie」はウェブページが利用できる一時的な情報の保存領域のことで、これは「クッキー」と読んでいます。Cookieに関しては、「ChromeのCookieを削除する方法」の記事をご覧ください。
「DNS」とは、ホスト名とIPアドレス紐付けるデータのことです。こちらも、本来毎回ネームサーバーに問い合わせる通信が発生しますが、これをキャッシュを使って高速化します。DNSにキャッシュについては「ChromeのDNSキャッシュを削除する方法」をご覧ください。
サーバー側の設定で、キャッシュ問題を回避する
もしあなたがウェブ開発者なら、今回の記事のようなキャッシュ削除操作を、閲覧しているユーザ側に行わせるような状態を作るのは好ましくありません。閲覧者はキャッシュなどを意識せず、いつでも最新の状態を閲覧できる必要があるはずです。
更新したファイル名を変更する
上述の通り「同じURL文字列であれば、キャシュを利用する」という振る舞いですのでURLを変えればキャッシュを利用しません。
<!-- 更新前 --> <img src="/img/bird/bird-1.jpg"> <!-- 更新後 --> <img src="/img/bird/bird-1-updated.jpg">
但し、これを更新事に行うのは骨がおれます。
ファイル名の変更の自動化
通常は、PHPなどで、例えばこのようにファイル名の更新を自動化します。
<!-- PHPファイル -->
<img src="/img/bird/bird-1.jpg?v=<?php echo filemtime('img/bird/bird-1.jpg'); ?>">
<!-- 実際に出力されるHTML -->
<img src="/img/bird/bird-1.jpg?v=1500568282">
ファイル名の直後に続く「?v=xxxx」は、クエリ文字列と呼ばれ、HTTP のリクエストにおいて、付加的な情報を与える記法です。多くのブラウザは、この文字列を含めてマッチを取りますので、この値が異なれば、別のURLとして判別してもらえます。
filemtime() 関数はファイルの最終更新日付を取得しますので、ファイル更新があれば、自動的に値が更新され、別のURLが生成される仕組みとなっています。
この様な工夫で、キャッシュの削除操作をユーザに行わせることなく、ファイルが更新されれた自動的に新しいファイルが読まれる、という仕組みです。

キャッシュの影響を避けるには、はじめからキャッシュを回避するファイル名をつけるのがベターじゃな。
参考リンク
以下、Google Chromeとキャッシュの削除に関する、参考サイトです。
- Stackoverflow: “What’s the difference between-normal-reload-hard-reload and empty cache.”
- Chrome ヘルプ: Chomeのキーボードショートカット
- Wikipedia: HTTP Cookie
以上になります。





ショートカットは一度覚えてしまえて、バシバシ利用できるね!