正規表現をサクッとチェックするためのオンラインツールの紹介です。ぐぐるといっぱいあるのでシンプルで便利なチェッカー5つをピックアップしました。
正規表現をサクッとチェックしよう!チェッカーツール5選
正規表現は、毎日書くわけじゃないので、よくど忘れしてしまいますよね。。そんなときでも、作った正規表現をオンラインで手早くチェック&テストできるツールは非常に役立ちます。
代表的なチェッカー(チェックツール)をご紹介します。
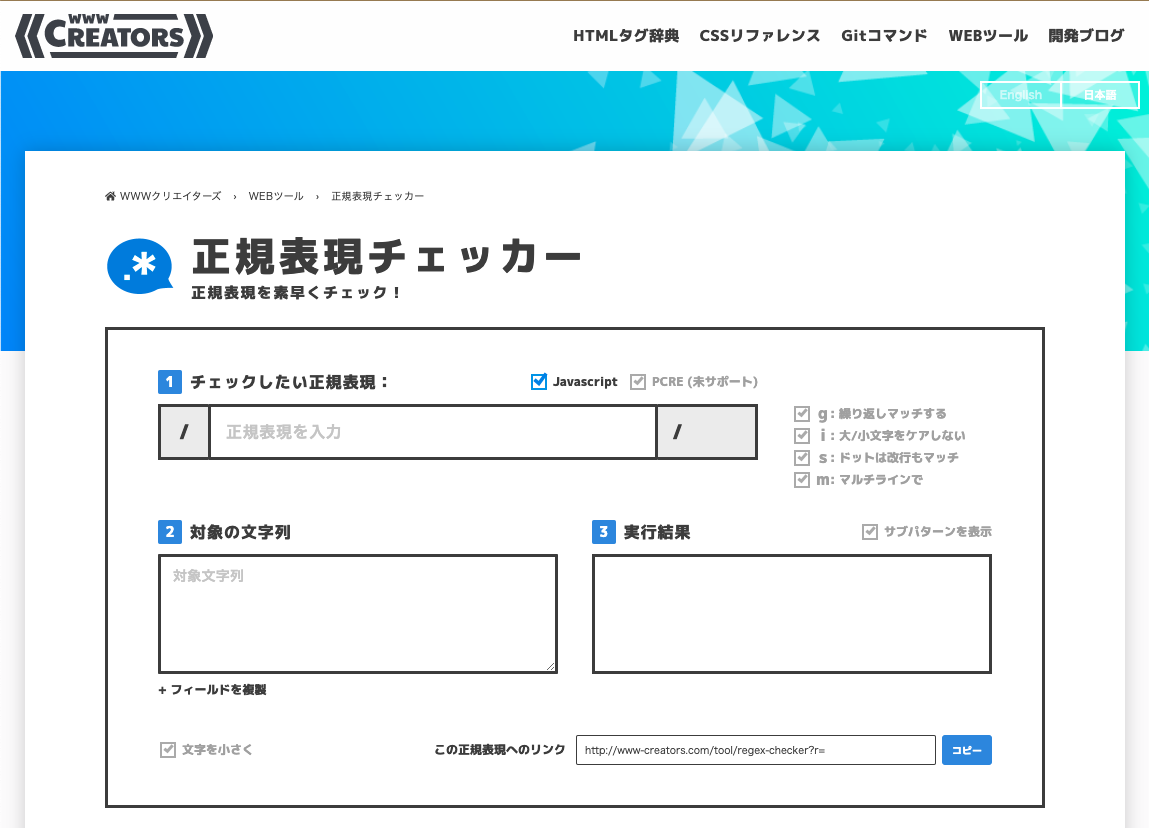
1「正規表現チェッカー」by WWW-Creators!
早速の手前味噌、www-creators.com による正規表現チェッカーです。

現在 Javascript の正規表現のみのサポートとなっていますが、かんたんな正規表現であれば、エンジンを問わずチェック頂けるかと思います。
オリジナル機能として、複数の対象文字列文字列への同時実行をサポートしました。作成した正規表現をしっかりとテストして頂ければと思います。
- URL: https://www-creators.com/tool/regex-checker
- 正規表現エンジン:Javascript
- その他の機能:複数の文字列への同時実行。正規表現へのショートカットURLの生成
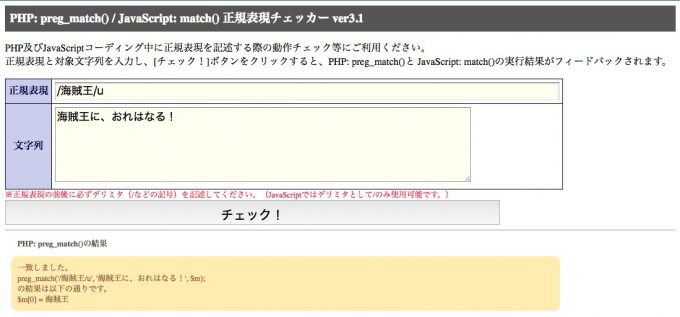
2安定のチェックツール「正規表現チェッカー」

国内トップアクセス(?)日本語のシンプルな正規表現チェッカーです。決して多機能ではないですが、日本語かつシンプルので、安心感がありますね。JavascriptとPHP(おそらくPCRE)を選んで利用できます。入門者におすすめです。
- URL :http://okumocchi.jp/php/re.php
- 正規表現エンジン:PHP, Javascirpt
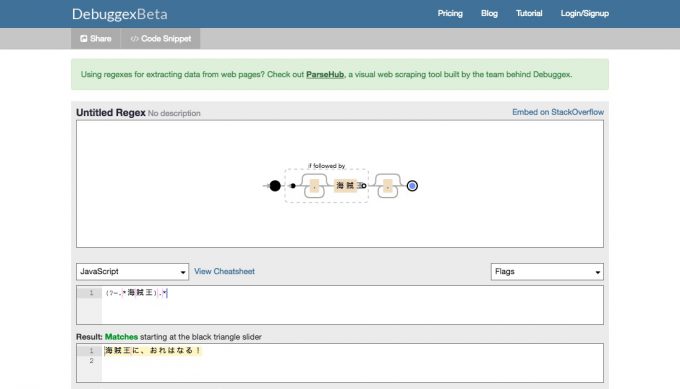
3ロジックを可視化「Debuggex」

こちらは海外のものですが、Debuggex は、正規表現ロジックを可視化するなど、機能が豊富で、UIもクリーンで見やすい正規表現チェックツールです。エディターとなっているテキストフィールドの挙動がやや日本語のときだけおかしいです・・。英語なら問題ないのですが・・・。
こちらは、Python も選ぶことが出来ます。
- URL :https://www.debuggex.com/
- 正規表現エンジン:PHP, Javascirpt, Python
- その他の機能 :URLによる画面共有、コードスニペットの生成、、リアルタイムチェック、他
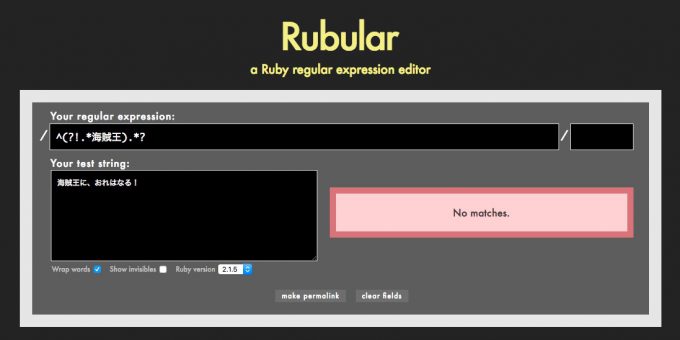
4Ruby の正規表現チェッカー「Rubular」

こちらもシンプルなチェックツール、画面がシンプルで非常に見やすいですね。対応言語はRubyのみですが、基本的な正規表現をチェックする限りは、言語・エンジンの違いはさほど気にならないのではないでしょうか?
いちいち実行ボタンを押さなくても、自動でチェックが走ってくれます!非常に使い勝手がよいですね。
目玉機能は実行結果へのショートカットURL。正規表現と、ターゲット文字列を同時に再現するURLを生成できます。
- URL :http://www.rubular.com/
- 対応言語 :Ruby
- その他機能 :URLによる画面共有、リアルタイムチェック
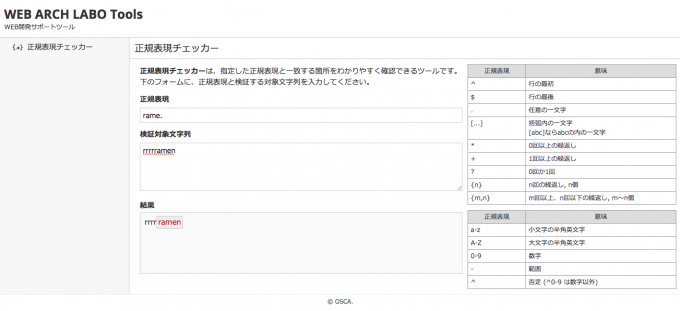
5マッチ文字列をハイライト「WEB ARCH LABO Tools」

最もシンプルなチェッカーです。
- URL :https://weblabo.oscasierra.net/tools/regex/
- 正規表現エンジン:Javascprit
- その他機能 :マッチング文字列のハイライト
正規表現チェッカーの参考情報
正規表現について、基本的な表現とサンプルをこちらにまとめています。入門者の方はぜひご参考にご一読下さい。



