Google Chromeで開発をしていると、DNSキャッシュが邪魔をしてハマってしまうことがあります。とくにHTTP30X系のリダイレクトは、厄介です。
Chrome の DNS について
Chrome のみならず一般的なブラウザはHTTP ステータスコード 30Xの転送シグナルがあれば、転送先のIPアドレスをキャッシュします。30X系は、302(Found)、307 (Moved temporarily) のを除けば、一定期間その転送が続く事を意味するからです。
とくに 301 (Moved permanently) では、Chromeは(明示的にクリアされない限り)半永久的に転送先をキャッシュを維持するようです。Chromeとしては、「永久的に転送が続くよ」ってサーバー側が言っているのに、なんども転送応答をもらうためにサーバに問い合わせるのは、さすがに無駄が多いため、通常はURLに基づいて、そのリダイレクト先のアドレスを内部のDNSにキャッシュして、高速化を図る、ということのようです。
内部DNS が問題になるとき・・
さて、一番、このchrome のDNSキャッシュが問題になるのは、例えば、「.htaccess」からリダイレクトを仕掛けた時などです。開発者は、.htaccessをいじっていると、設定を変更したはずなのに、なぜか過去の転送設定から抜け出せなくなったり、意図しない振る舞いに悩まされることになるのです・・。
Chrome のDNSキャッシュをクリアする方法
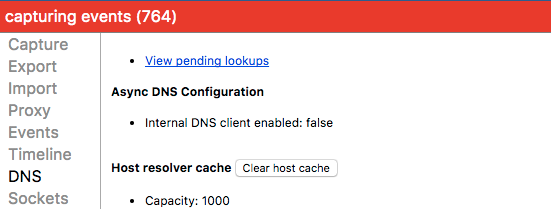
とりあえずは、Chromeのこのデバッグモードを利用し、内部DNSキャッシュを削除できます。

小難しい感じの画面が立ち上がりますが・・・、この「Clear host cache」ボタンから、DNSキャッシュをクリアできます。この機能は、そんなに使う事はなさそうですが、念のためご紹介でした。
【参考】キャッシュをすべて停止(無効化)するモード
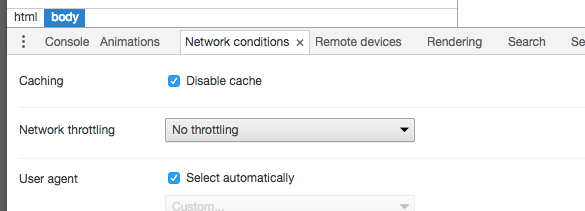
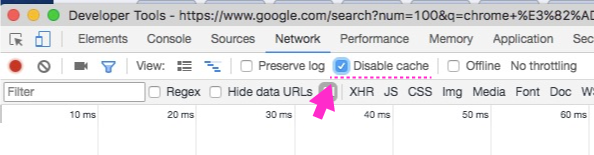
いったん開発中は、とりあえず開発コンソールにアクセスして、すべてのキャッシュを無効化してみることをおすすめします。このチェックを入れると、開発モードではすべてのキャッシュを使わずに、開発を進めることができます。
開発コンソールを開いて(Cmd + Alt + i)、Console (ESCキー)を開いて、ここか

もしくは、Networkタブのここにあります。

Chrome の「307 Internal Redirect」について
HTST (HTTP Strict Transport Security) の仕組みが、 HTTP を HTTPS に転送する
上記のDNSキャッシュによる内部リダイレクトとはやや異なりますが、同じようにChrome 上でリダイレクトが自動で走ってしまうしくみ、それが「HTST(HTTP Strict Transport Security)」です。
これはサーバーからHTSTの指示を受け取ると、Chromeは、それ移行のアクセスは、HTTPのアクセスであっても、内部的に、必ずHTTPSのアクセスに置き換えてリクエスト飛ばするような振る舞いをします。
セキュリティの
HTSTキャッシュの削除
HTSTは、ユーザのセキュリティを守るためのものですが、もしWebサイトサーバーの設定の最中であれば、予期せぬリダイレクトで解除できずに、やや開発を邪魔してしまうかもしれません。ChromeのHTSTキャッシュはここから削除できます:
- chrome://net-internals/#hsts
これでいったんは大丈夫だと思います。
参考リンク
ブラウザの振る舞いに関しては、こちらが参考になります:
このサイトの記事ですが、Cromeのキャッシュについて網羅的にまとめました。
DNSキャッシュに関して、以上になります。
無事、DNSキャッシュをクリアできたでしょうか?快適な開発ライフを。




