Google Chromeのキャッシュ機能は、ウェブ開発にとっては時に厄介な存在です。
キャッシュを完全に無効化して、サクサク開発を行う方法です。
Chromeのキャッシュ機能を無効にする設定
Google Chromeのウェブ開発者向け機能「Dev Console」には、キャッシュを無効にする機能があります。開発中に、CSSやjavascriptを頻繁に更新するウェブ開発者は、御用達な方も多いと思います。
開発モードを開始するには、Google Chromeの右上にある「︙」のマークをした設定アイコンから、メニューを開き
メニュー > ツール > 開発コンソール」
と選択します。
よく使う方は、ショートカットキーもあります。
// Mac Command + option + I // Windows Ctrl + option + I
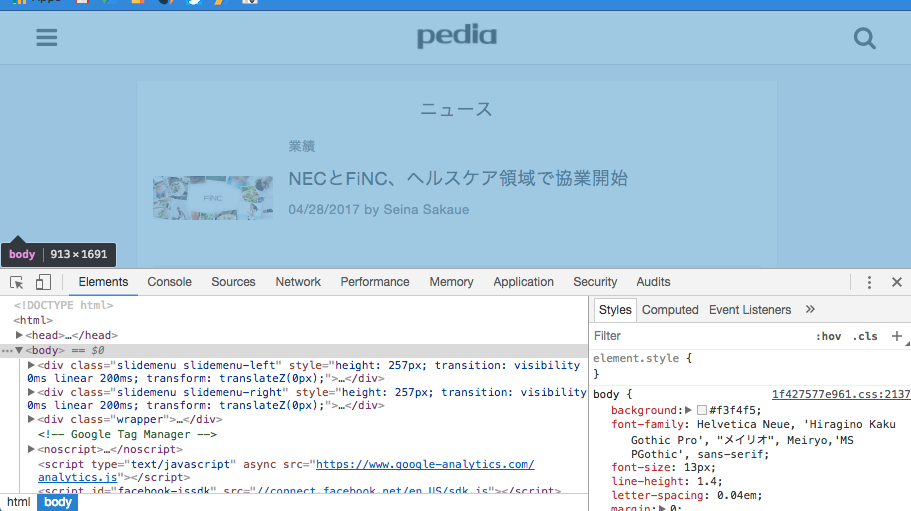
開発モードでは、このようなパネルが開きます。

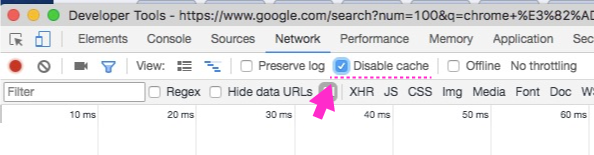
さて、このパネルで、「Network」タブを開くと、「Disable cache」と書かれたキャッシュを無効化するボタンが見えます。こをクリックしておくだけで、キャッシュが(Dev Consoleを開いている間は)無効化されます。

これで、いちいちキャッシュをクリア操作して削除する必要がなくなります。筆者はこのチェックを常にオンにして作業しています。
【参考】サーバー側の設定でキャッシュを回避する
さて、ここからはウェブ開発者の方々への内容ですので、問題がすでに解決した方は、読み飛ばして頂いて大丈夫です。
上記方法で、あなた自身はキャッシュを無効にできたのですが、そのそも今回の記事のようなキャッシュ削除操作を、閲覧しているユーザ側が行わなければいけない状況を作るのは好ましくありません。閲覧者はキャッシュ自体を意識せず、いつでも無意識に最新の状態を閲覧できる必要があるはずです。
これを実現するにはいくつかの方法がありますが、代表的な物を紹介します。
更新があるたびに、手動でファイル名を変更する
Chromeのキャッシュは「HTMLドキュメント内の外部ファイル参照が、同じURL文字列であれば、必ずキャシュを利用する」という振る舞いをします。これは、すなわち、URLを変えればキャッシュを利用しない事を意味します。
// 更新前 <img src="/img/bird/bird-1.jpg"> // 更新後、URLが異なるので、「bird-1.jpg」へのキャッシュは適応されない <img src="/img/bird/bird-1.1.jpg">
但し、これを更新事に行うのは骨がおれますので、うまく自動化してやる必要があります。
ファイル名にパラメータを付けてURLの更新を自動化する
PHPなどを利用して、このように自動化し、キャッシュされるのを防ぎます
#PHPファイル内で記述
<img src="/img/bird/bird-1.jpg?v=<?php echo filemtime('img/bird/bird-1.jpg'); ?>">
#出力されるHTML
<img src="/img/bird/bird-1.jpg?v=1500568282">
ファイル名の直後に続く「?v=xxxx」は、クエリ文字列と呼ばれ、HTTP のリクエストにおいて、付加的な情報を与える記法です。多くのブラウザは、この文字列を含めてマッチを取りますので、この値が異なれば、別のURLとして判別してもらえます。その一方で、返されるファイルのファイル名はクエリ文字列にかかわらず同じです。filemtime() 関数はファイルの最終更新日付を取得しますので、ファイル更新があれば、自動的に値が更新され、別のURLが生成される仕組みとなっています。
この様な工夫で、キャッシュの削除操作をユーザに行わせることなく、ファイルが更新されれた自動的に新しいファイルが読まれる、という仕組みです。
参考
キャッシュについてはこちらにもまとめましたので、御覧ください。
また、開発者の方はそれ以外のキャッシュにもご注意下さい。とくに、.htaccessでリダイレクト処理を設定する場合は、301転送でハマりがちです。




