HTMLでは、CSSプロパティ「position」をabsoluteに指定することで、絶対配置が可能な事はよく知られています。このようなHTML要素の絶対配置レイアウトについて、もう少し踏み込んでまとめました。
CSSでの絶対配置の指定方法
絶対配置の方法ではCSSのpositionの値を「absolute」とすることは、直感的で、有名です。これにより、top, left, bottom, rightのそれぞれのプロパティが使用可能になり、座標基準点からの距離を指定できるようになります。
div {
position:absolute;
top:0;
left:10px;
}
このabsoluteは、絶対配置だけでなく、要素の「中央寄せ」を行うために利用する事があります。興味がある方は、こちらの記事をご覧ください。
実際には、positionには、「absolute, fixed, relative, static, initial 」の5つの値が指定可能です。順番に詳しく見てみます。
基準点からの絶対配置「position: absolute」
さて、こちらが最も一般的な、いわゆる「絶対配置」です。どの親要素を基準にして座標を形成するか、常に意識して設定する必要があります。
See the Pen Position Absolute by Joe (@akajoe) on CodePen.
注意する点
- 座標の基準点は、もっとの近い親(祖先)要素で、positionプロパティが「relative, absolute, fixed, static」のいずれかの値が設定されている要素。
- 祖先の要素にpositionプロパティが設定されている要素がない場合、body要素が基準となる。
- absoluteやfixedで絶対配置された要素は、内包する要素がないと、高さと幅を保つことができない。そのため、空の要素は、widthとheightに大きさのある値を設定しない表示されない
Viewportからの絶対配置「position: fixed」
こちらはabsoluteと異なり、必ず「ブラウザのWindowの枠(Viewportと呼ばれます)」が座標の基準となります。この値は、よく固定ヘッダーナビゲーションの実装に使われます。
See the Pen Position Fixed by Joe (@akajoe) on CodePen.
CSSでの相対配置の指定方法
初期位置からの相対配置「position: relative」
relativeは、positionを何も設定しないとき(position:initialと同義)とよく似ていますが、top, leftなどの座標値を指定することができます。このとき、「通常の表示される位置」を基準に、ずれるように配置されます。一方で、そのような使い方をする事はあまり発生せず、もっぱら、absolute指定された子要素の基準座標を指定するために、この値を設定します。
もっとも、relativeでなくても、static以外のposition値が設定されれば、そこに座標基準が形成される事は知っておいたほうがよいでしょう。つまり、要素A(absolute_が内包する、子要素Bがabsoluteであれば、
座標を受け付けない「position: static」
relativeと似ています。ですが、top, left, bottom, right のいかなる値も受け付けません。その要素がフローの中で現れる、そのままの表示になります。
position: initial
positionを何も設定していないときと同じふるまいです。これは、しばしば、position値を明示的にキャンセルするために使われます。
z-index について
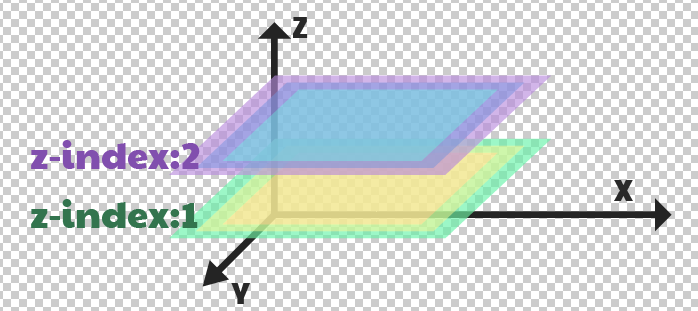
いずれかのposition値を設定されると、CSSプロパティの「z-index」が有効になります。z-indexは、要素の奥行き方向の座標を表し、すなわち、Z-indexの値の大きい方が上側に描画されます。
注意が必要なのが、「z-indexの値は、親子関係を越えない」という点です。つまり、z-index値が10の要素の親要素のz-indexが1であれ、100であれ、必ず子供の要素が上に描画されます。
z-indexは、兄弟(sibling)要素の順位を指定する値なのです。