Javascriptを使って、現在開いているページのURLを取得する方法です。
Javascript で現在のページのURLを取得する方法
ブラウザー上で動作するJavascriptには「window」という名前のオブジェクトが存在し、またwindow.locationでアクセスできるプロパティにURL関連の値やメソッドが実装されています。現在のURLを取得するためにはこのオブジェクトに直接アクセスするのが一般的ですので、jQueryを使う必要はありません。
「window.location」でもよいですが、「location」とだけ書いてもアクセス可能です。locationを使えば、下記のように種々のURL関連の文字列を取得できます。
URLが、「 https://www.example.com/page/1234#header-1?test=1」を例にします。
フルのURL文字列を取得する
location.hrefで、フルのURL文字列が取得できます。プロトコル「http://」「https://」は含まれません。
// 現在のページのURLを取得する
alert(location.href); // www.example.com/page/1234#header-1?test=1
プロトコルを含めたフルのURL文字列を取得する
location.originでは、プロトコルを含めたURL文字列を取得します。
// 現在のページのURLを取得する(プロトコル込み)
alert(location.origin); // https://www.example.com/page/1234#anchor?test=1ホスト名のみを取得する
location.hostnameで、フルのURL文字列が取得できます。
// 現在のページのURLを取得する
alert(location.host); // www.example.com
ポート番号を含めたホスト名を取得する
locatoin.hostは、通例はブラウザ側で省略されて表示されませんが、ポート番号がもしあれば、含めた値となります。hostname としばしば名前が混同しやすいのでご注意ください。
// もしホスト名にポート番号がついていれば(例:www.example.com:80)
// 現在のページのURLを、ポート番号を含めて取得する
alert(location.hostname); // www.example.com:80URLパスを取得する
location.で、フルのURL文字列が取得できます。
// URLパスのみを取得する
alert(location.pathname); // https://www.example.com/page/1234#anchor?test=1
ハッシュ値を取得する
location.で、フルのURL文字列が取得できます。
// ハッシュ値を取得する
alert(location.hash); // #header-1
プロトコルを取得する
location.で、フルのURL文字列が取得できます。
// URLパスのみを取得する
alert(location.pathname); // https://www.example.com/page/1234#anchor?test=1参照できるlocationプロパティ
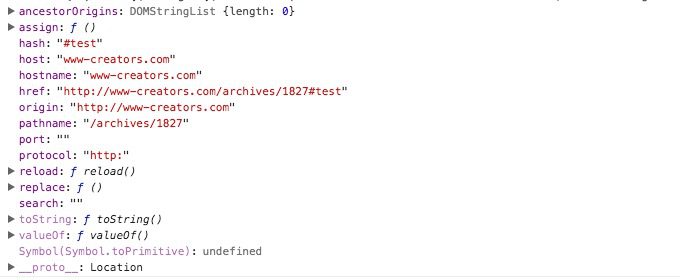
location変数には、様々な値があります。つい忘れがちなのですが、Javascript 開発コンソールでlocationと叩けば、全てのプロパティが参照できます。例えば「www.creators.com/archives/1827#test」のときのそれぞれプロパティの値です。

【参考】window.location オブジェクトのメソッド
window.location ではいくつかのメソッドも利用できます。実際は、Locationインターフェイスの継承元の「URLUtils」で実装されたメソッドです。
URLリンクを読み込む:location.assign(url)
URL文字列を渡すことでリンクを開くことができます。
// URLを読み込む
location.assign('http://google.com');実際は下記のように記述すると、あたかもこのlocation.assign()関数が実行されたのと同じように振る舞うため、よく利用されます。記述が幾分シンプルになります。(locationは従来はリードオンリーのオブジェクトとして定義されています。)
// URLを読み込む
location = 'http://google.com';
// 同義
location.href = 'http://google.com';URLリンクを開く:location.replace(url)
URL文字列を渡すことで、リンクを新しいWindowで開くことができます。assign()との違いは、replaceでは、historyに追加されないてんです。この場合、例えばブラウザの戻るボタンで戻れない事になります。
// Windowで開く(履歴を残さない)
location.assign('http://google.com');現在のページをリロードする:location.reload(forceReload)
その名の通りですが、引数にtrueを渡すことで、キャッシュを使わずにリロードする事を指定できます。デフォルトのfalseでは、ブラウザキャッシュが使われるかもしれません。
// 現在のページをリロードする
location.reload(true)参考
MDN、Javascriptにlocationオブジェクトから利用できるプロパティの仕様が詳しく記載があります。



