よくある疑問、JPEG(JPG)と、PNGの違いについてです。
どっちがいいの?どっちがきれい?どっちが軽いの?は状況によって異なりますが、それをうまく使いこなせるよう、できるだけ詳しく、でも分かりやすくまとめてみます。
JPEGとPNGの違いについて
何が違うの?
JPEGとPNGは、それぞれ画像を取り扱うための保存形式(ファイルフォーマット)です。それらの違いは、ファイルデータを圧縮してファイルサイズを軽くするためのしくみ(=圧縮アルゴリズム)が異なります。
同じ画像ファイルでも、中身のデータがかなり違うので、最終的に「画質」「ファイルサイズ」に違いが生じます。
どちらが画質が良いの?
保存時の条件にもよるため一概にいえないのですが、大雑把に答えると、PNGの方が画質良いことが多いです。そのかわりに、PNGのほうが、ファイルサイズが重くなることが多いです。
画質とファイルサイズが違うのはなぜ?
上述の通り、JPEGとPNGの違いの大部分は「圧縮アルゴリズムの違い」です。
画像の情報は、基本的には「ビットマップ」とよばれ、1ピクセルにどんな色が割り当てれているか?を1つずつ保存します。(Windowsでは、bmpという保存形式が、これに近いです)
ビットマップはそのままでは、画像サイズに比例してデータ量がどんどん大きくなってしまいますので、うまくデータ量を抑えるように保存しないと、特に大きい画像ほど、取扱が難しくなってしまいます。(とくにインターネットでは、ファイルサイズの大きい画像は、致命的です。)
どちらを使えばいいの?
どちらのフォーマットも、ウェブやパソコンOS上で、広くサポートされており、実際の用途における制約はほとんどありません。あとは、画質と容量の側面で選べばいいのですが、それらが画像によって異なってしまうので、一概に言えません。
すごく大雑把に言えば、塗りつぶしの多い画像には(イラストなど)はPNGを、もっと複雑な画像(写真など)にはJPGを使うと良いでしょう。おって詳しく見ていきます。
見た目で分かる、画質の違い
それでは、具体例を交えて少し詳細に見ていきます。
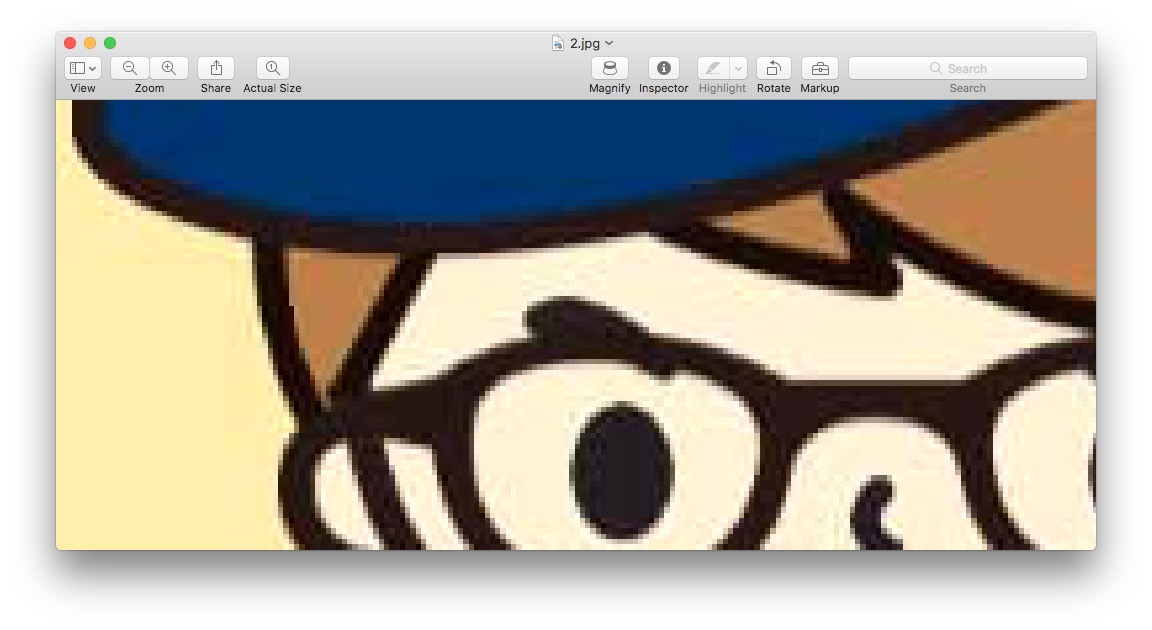
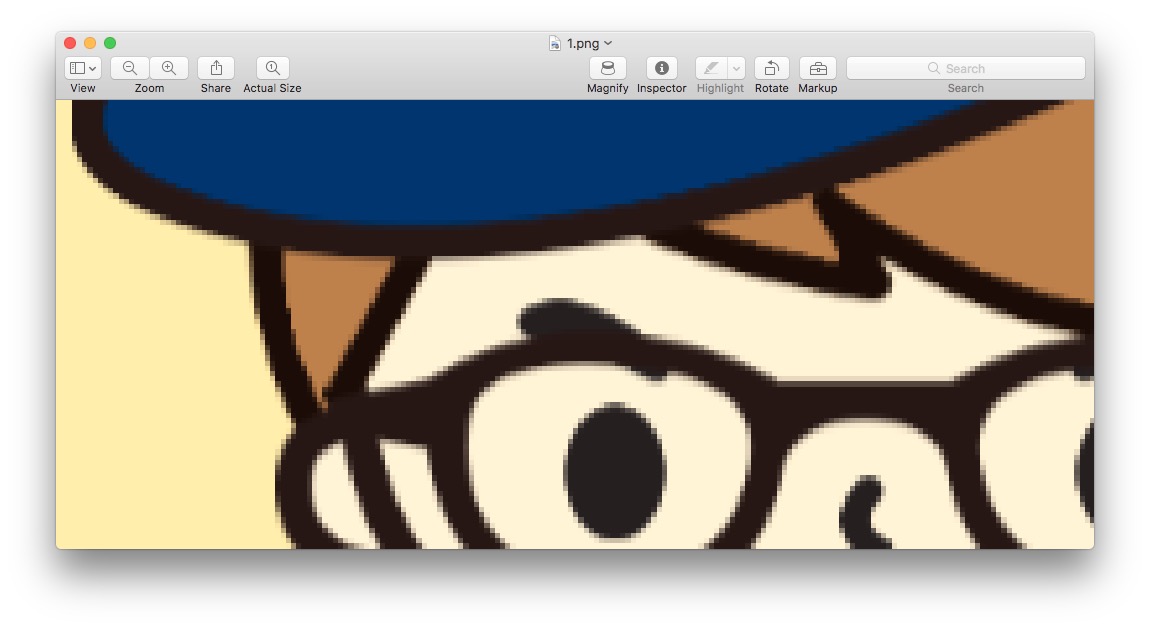
上述の通り、PNGはイラストが得意です。ためしにこのイラスト画像を圧縮してみます。チャンリオメーカーで作成したままの、600 x 600 pxのPNG画像ですが、ファイル容量を減らすように圧縮してみます。
オリジナル画像(72KB)

JPEGに圧縮(15KB)

PNG-8に圧縮(16KB)

それぞれの画質の特徴
JPEGはそのアルゴリズムの特徴で、色と色の違いが大きい部分に大きなノイズ(モスキートノイズ)が生じます。ですので、色の輪郭がくっきりしている今回のイラストのような画像にはむしろ不向きです。
PNGはビットマップ(ピクセルごとの色情報)を完全に維持するので、そのようなノイズは一切発生しません。
ちなみに、上記の例では「PNG-8」と呼ばれる種類に圧縮しました。
「8」とは、ピクセル単位の色データが「8ビット」であるPNGフォーマットである事を意味します。この時、カラーパレット(使用する色数)を2^8(8乗)である256色でしか使いません。使う色数が少ないほど、圧縮率が高くなり、ファイルサイズが小さくなります。この理由はこの記事の後の方で、説明します。
「PNG-8」に対して、「PNG-24」と呼ばれる色数の多いフォーマットも存在します。これは2^24色の表現力があります。(true colorと呼ばれます)
このように、「 輪郭のくっきりした」「使用する色数の少ない」画像は、PNG圧縮において、圧倒的な圧縮率と画質を発揮します。
PNGとJPEGの圧縮の仕組み
PNGの圧縮アルゴリズム
PNGの圧縮のしくみは、すごく大雑把に言うと「同じパターンが見つかれば、繰り返し保存しない」という考え方に基づきます。これは、PNGに使われている、圧縮アルゴリズムの「LZ77(正確には、LZSS) 」によって実現されています。(Wikipedia: LZSS)
これにより、画像のビットマップデータ内に「同じデータパターン」の繰り返しが多く見つかるほど、圧縮率が高まり、軽い画像になります。
「同じデータパターン」とは、極端に言えば、色が一色で塗りつぶされた画像を想像して下さい。各ピクセルすべて同じ色で、その隣も同じ色です。これは画像が、パターンが1つだけで構成されていると言えます。
逆のケースで、同じパターンが少ない画像があります。それが「写真」です。その写真に写り込んだものが細かく複雑であるほど、同じパターンを探すのが難しくなります。
複雑さの少ない画像ほど、PNGは効率よく圧縮できますので、塗りつぶしの多いイラストなどに適しています。
JPEGの圧縮アルゴリズム
JPEGは正確には「Joint Photographic Experts Group」と名付けられ、それはこの圧縮アルゴリズムを作った組織の名称です。
JPEGの圧縮のしくみは、PNGと比べて複雑ですが、違いの大部分としては、データ量の圧縮のため、「データの一部を捨てる」というプロセスを伴う点です。元々、JPGは高い圧縮率を実現が目的とした保存方法だからです。
ただし、このデータの捨て方がJPEGの特徴で「できるだけ体感する画質に影響しないように」データを捨てます。ですので、場合によっては肉眼では判断できないほど画質を維持したまま、データ量だけ減らす事ができるのです。
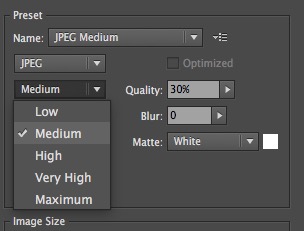
データの捨てる際、「どのくらい捨てるのか?」の割合は、しばしば画像データの作成者によってコントロールされます。
デザイナーの方はPhotoshopなど画像を書き出す際に、よく操作しているはずです。
Photoshopの画像書き出し画面:

このようなデータ消失を伴う圧縮は、「非可逆圧縮」と呼ばれ、これにより、一度JPGで圧縮したデータは、元のビットマップに戻す事ができません。
逆に、PNGは、画像の品質を損なわない「可逆圧縮」と呼ばれ、元々の完全なビットマップ情報を維持できます。ただし、PNGの実際の利用においては、もともと色数の多かった画像を、png-8にするなど、色情報を破棄を伴う場合もあります。この場合、失われた情報を戻す事はできません。
まとめ
JPGとPNGの違い、理解できたでしょうか?
完全に繰り返しになりますが、塗りつぶしの多い画像には(イラストなど)はPNGを、複雑な画像(写真など)にはJPGを使って見て下さい。
ちなみに私は、どっちがベストか微妙だな〜、という場合は、JPGを使っています。圧縮率を変えながら、画質と容量のバランスを調整することが用意だからです。
それでは、以上になります。
参考リンク
JPGのとPNGの違いに関する参考リンクです。








