ワードプレスでテーマ開発をしていると、本番データと同期した開発環境や、テスト環境がだいたい欲しくなります。
「そうだ、ステージング環境を作ろう!」
そんな時がステージング(staging)環境の出番です。後回しにしてしまいがちですが、重い腰をあげて、ステージング環境を作ってみます。
WordPressステージング環境
今回、最も本番環境に近いテスト環境」として、本番のデータベースを直接参照しながら、新しく変更を加えたテーマのソースコードをさくっとテストできる環境を用意します。そもそも、「ステージング環境って?」という方はまず「開発・検証・ステージング。それぞれの環境の違いと役割」をご覧下さい。
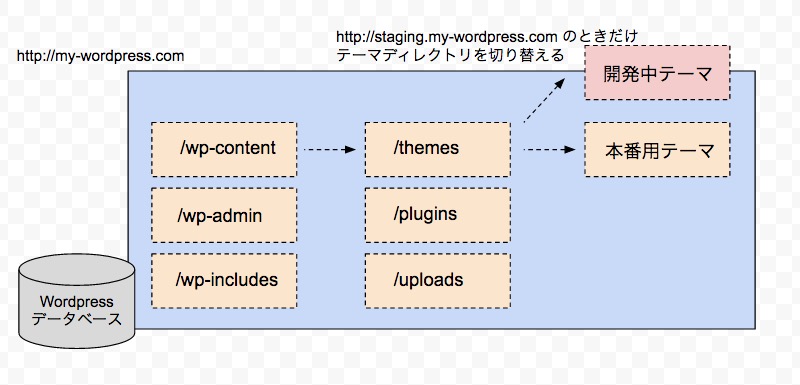
設置する環境の概念図
ワードプレス開発において、多くの場合はワードプレスの「テーマ」を開発していると思います。いまから作るのは「テーマ開発」におけるステージング環境です。具体的には、以下のような環境です。
Thmemに関するコードセット(=wp-content/themes/<あなたのテーマ>のディレクトリ配下)だけがテストできればいいわけですね。
今回、このテスト環境を「本番と同じサーバーに」作ってしまいます。大前提としては、「開発したテーマを、本番データを直接使ってテストする」ですね。本番に反映する本当に直前の確認です。
いくつかの注意点があります。
注意1:開発が終わった更新のみ反映させる
ただし、いけてないテーマのコードを上記のステージング環境にアップすると、サーバー自体がダウンしたり、本番データを壊してしまったりするので、適していません。
できるだけ深刻なバグがない状態で、テストを開始しましょう。
注意2:データベースへの影響を考慮する
また、今回のような環境設定では、データに依存する機能をテストしにくい場合があります。開発している新しい機能に必要なデータが、本番の振る舞いに影響を与えてしまうようなケースがあり得るからです。
実際の更新内容のリリース時には、そのような自体を迂回するために、開発中にわざとデータの後方互換を保つようにデータ構造の変更を設計する事もできます。
先に新機能用のデータを本番に作成し(でも、本番の振る舞いに一切影響を与えない)その後、新しいテーマの機能をテストできるという見込みで、データ、その後、テーマコード、という2段階で本番に更新を行う事もできます(話が細かくなるので、今回はこれ以上は割愛します・・)
注意3:データベースを分けたほうが良い時は、素直に分ける。
今回の方法では、参照するデータベース名を指定するファイルwp-config.phpを独立で持つことができますので、データを分けたほうが良い場合は、wp-config.phpを書き換えて、完全にDBを別に持ってしまったほうがよいでしょう。データベースのデータ(SQL)はSQLインポートすることで、比較的容易に同期できるはずです(後述)。
また、そもそも「ステージング環境」ではなく、大きくデータに依存するような機能を開発する場合は、本番環境とは別のサーバーにテスト用の環境を作り、」などのアプローチのほうが適切だと思います。
→別記事「WordPressデータベースを本番環境と同期する方法まとめ」(執筆中)をお読みください。
え、そもそも「ステージング」って何なの?って人はどうかこちらをお読みください:
開発・検証・ステージング。それぞれの環境の違いと役割
ではさっそく、ステージング環境を作っておいて、簡単にテストできるようにしましょう。まずは手順のサマリから。
WordPressステージング環境の作り方サマリー
まずはサマリーから。
(1)本番サーバーで、本番のWordPressとは別のディレクトリに、もう一つWordPressをインストールする。(これをステージング環境にします)
(2)適当にサブドメイン(完全に別ドメインでもOK)を登録して、そのドメインが、1でWordpressを配置したディレクトリを指すように設定。(バーチャルホスト設定)
(3)wp-config.phpを書きかえて、本番と同じDBを参照するにする。(本番のwp-config.phpを複製でもOK)。
(4)wp-config.phpに、DB内に登録されたサイトURLの値(home, siteurlの値)を参照しないよう設定を書き込む。このように:
define( 'WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/path/to/staging-wordpress' ); define( 'WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/path/to/staging-wordpress' );
※最後のスラッシュ(Trailing Slash)はいらないそうです。あっても動くけどね。
(5)最後に、ステージングにあなたの開発テーマをwp-content/themes/<your-theme-dir> と配置して完了。プラグインと本番と同じものを展開しておいて。(※本番環境のそれを参照することもできますが、今回はカバーの対象外)
以下、もうすこしだけ詳しく解説していきます。
(1)Wordpressディレクトリ構成
私は、個人的には、このような構成でワードプレスを作る事が多いです。筆者オススメの、さくらレンタルサーバーを例にとってすすめていきます。
// 本番環境のWordPressディレクトリ ~/www/my-website.com/<wordpressのファイル群> // ステージング環境のWordPrressディレクトリ ~/www/staging.my-website.com/<wordpressのファイル群>
「my-website.com」は本番のURLなのですが、わかりやすいように、ディレクトリ名にも同じ文字列を使います。今回、ステージング環境なので「staging.my-website.com」というサブドメイン&ディクレトリ名でいきます。実際はなんでもいいので、自分でわかり易い名前をつけて下さい。
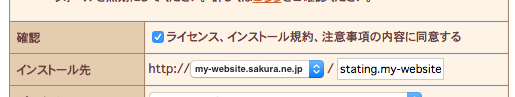
ちなみに、さくらインターネットのコンパネからWordPressインストーるを利用素する場合は、下記のように<あなたのユーザ名>.sakura.ne.jp / stating.my-website と入力して、インストールしてくださいね。
このコンパネでは、何かフォルダ名フィールドに文字列を指定しないと、なぜか怒られてしまう仕様のようです。
DBは本番と同じものを選択してください。ただ、レンタルサーバー業者によっては、インストール時にDBレコードが書きかえられてしまう事があるかもしれないので、かならず事前にSQLのバックアップ取ってから、お試しください。
こわい人はいったん、仮のデータベースを新規作成してインストールして、あとで、wp-config.phpで参照するデータベース設定を書き換える手順のほうがよいでしょう。
さて、さくらレンタルなら、これで、さっき指定した名前で自動的にフォルダを掘ってくれて、そこにワードプレスファイル群が展開されるはずです。
確か、Xサーバーレンタルだと、コンパネからサブドメインを追加する操作をすると、強制的に同じ名前でサブディレクトリを掘られて、そこがルートディレクトリになるような動きをしていた気がします。まあ、いろいろですね。
(2)ステージング環境を指すドメインを設定
ステージング環境に使うドメインも、実際はなんでもいいのですが、だいたいサブドメイン使うのが無難じゃないでしょうか。
下記はさくらレンタルの例です。サブドメインを登録して・・・
さっき作ったステージング用のディレクトリを、アクセス時のルートディレクトリに指定する。以上です。簡単ですね。
(3)wp-config.phpで、本番と同じDBを参照する設定
さくらの、WPクイックインストールで、最初から本番のDBを向けた機能を使った人は、この手順は不要です。そうでない場合は、wp-config.phpを本番のWPからファイルごとコピペすれば大丈夫です。
(4)DBの「サイトURL」の値を強制上書きさせる設定
これ、ポイントです。
これで、データベース wp_optionsテーブル内の、siteurlとhomeの値を、動的に置き換えて動作してくれる設定です。
これをwp-config.phpに書き込んでおくとDBのhome, siteurlの値を、そのままにしておいても、WordPressの振る舞いを変えられる、というわけです。
define( 'WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] ); define( 'WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] );
冒頭では、/path/to/staging-wordpress/と続けましたが、(2)の手順で、ドメインが指すルートにWordpressを展開した場合は、上記のようにホスト名だけで大丈夫です。最後のバックスラッシュも不要です。
この記述によって、テーマなどのWordpressテーマの実行時でも、home_url(), get_template_directory_uri()などの返り値が、現在のドメインの強制的に変わります。
DBを書き換えなくても、あたかもDBの値が書き換わったように振舞う、ということですね。
この設定により、まれーにうまく動作しない関数がありますので、なにかURL周りで問題が発生したときは、そのことを念頭に置いて下さい。
筆者の経験では、WordPressインストール時に実行される「wp_guess_url()」関数が動作しなかった経験があります。
でも。今回は、もうインストール終わっているので・・、気にしていません。
(5)テーマとプラグインを展開
WordPressディレクトリの所定の場所に、テーマと、本番と同じプラグインを配置します。ここは説明不要でしょう。
(6)ベーシック認証などで蓋をする
このままだと、インターネットに公開されて、誰でも観れる&重複サイト認定されてしまいますので、ベーシック認証などで、蓋をするのを忘れずに。
参考:ベーシック認証のやりかた、さくらレンタルの方はこちら:
https://help.sakura.ad.jp/hc/ja/articles/206207041-ファイルマネージャーでアクセス制限をする
まとめ
以上です。できましたね。これで、wp−config.phpで、おなじDBを参照するように設定しても、別々のワードプレスが、おなじデータで動くきました。やった〜。
私もこの方法をおこなうまででは、いちいち本番のWordpressのSQLをダンプして、別の環境にインポートしたり、さらにそのあとDBに接続して、WP_OPTIONSテーブルの、siteurl, homeという値をテスト環境のを指すように書き換えて・・・、なんてやっていました。
最近はコマンドで1撃できるツールもあるようですが・・、やはり、気持ち的にめんどくさくて辛かったです。
「そうだ、ステージング環境を(いいかげん)作ろう」そう思っては後回しにして、3回目くらいでようやく重い腰をあげました。いろいろぐぐって、適切そうな環境の用意を仕方を調べましたので、それを今回まとめてみました。
ちなみに・・、別のおなじWPコアファイル(プラグインも)を利用して、themeディレクトリ配下の、テーマだけをテストする方法もあります。

今回は紹介しませんが、同じWordPressコアを利用し、かつ、/plugsinsや、/uploads配下のファイル群を本番と全く同じものを利用できるので、データのシンクは一切いりません。テーマ以外を本番と同一の条件でテストできます。これは、もうすこしコンパクトな環境と言えるでしょう。より本番環境への影響度、依存度が大きくなり、意図せず本番に影響を与えてしまう場合が多いです。
なにがどのような影響を与えるか、理解した上で利用したいですね。
(こちらはまた次回ご紹介します)
[補足] ワードプレス豆知識
蛇足ですが、siteurlとhomeという値は、名前が紛らわしいことで有名です。
siteurlは、ワードプレスのルートディレクトリ、一方で、homeは、ユーザがブラウザのアドレスバーに見ることになる、いわゆるトップページのURLを入力する場所だ。それぞれ、管理画面 > 設定で、いつも変更できる値ですが、今回紹介したように、define(‘xxx’, ‘zzz’)で上書きの記述を行うと、管理画面ではフィールドがグレーアウトされて変更できなくなります。
参考
wp-config.php の編集
https://wpdocs.osdn.jp/wp-config.php_の編集