みんなの味方、Wordpress。
でも、初期設定がすんでから、ちょっと変えようと思っていじっていら、「あれ?!真っ白になった!」「エラー?なぜ、なぜなの?」「うわー」となることは、不慣れなWordpress 開発者にとって、非常に良くある自体だと思います。
そんなときの、状況の診断方法と、それぞれの対応方法をまとめてみました。困っているあなたの助けになれば幸いです。
画面が真っ白/表示されないエラーな時、考える順番
まず、もし突然WordPress の画面が、真っ白になってしまったら・・・、下記が、考えるべき順番です。
- 設定したドメインは、WordPressが配置されたディレクトリを参照していますか?
- ワードプレスのルートディレクトリにある「.htaccess」の設定は正しいですか?
- 設定したテーマディレクトリは、きちんと参照できていますか?
- プラグインなど、余計なファイルがエラーを起こしていないですか?
- テーマ内のテンプレート選択処理は正しく機能していますか?選択されていますか?
この記事は「基本編」ということですので、もちろん例外ケースもあるかもしれないですが、だいたい上記が確認できると、基本的な開発においては、なんとか復帰できるのではないでしょうか?
なお、ウェブサーバー(Apache)がすでに正常に動いていることは大前提です。大手のレンタルサーバーであれば、サーバーがダウンしていることは稀ですし、ローカル環境(自分のPC)で、XAMPの人は、XAMPのステータスを見ればわかりますよね。
1)設定したドメインは、WordPressを参照していますか?
「Wordpressが配置されたディレクトリ」とは、WordPressの一番上のディレクトリ、すなわち、メインのindex.phpや、wp-config.phpがあるディレクトリを意味しています。
設定したドメイン(例:http://example.com)にアクセスした時、基本的にはこのルートディレクトリを参照している状態であることは、一番最初に確認すべき条件です。ディレクトリへの参照が設定されていれば、Webサーバー(Apache)のデフォルトでは、index.html, index.phpのファイルの内容が自動的に読み込まれることになっています。
この設定がうまくいっているかどうかは、下記の方法ですごく簡単にテストできます。
Case 1ドメインの参照ディレクトリと、WordPressの配置されたディレクトリが一致する場合
WordPressのルートディレクトリに新規に「test.html」など適当なファイルを作成して、配置してください。ファイル内に「ワードプレス大好き」と書いてください。(文字は、なんでも構いません)
あとは、ブラウザに、「http://<あなたのドメイン>/test.html 」といれて、アクセスすれば、すべてがわかるでしょう。「ワードプレス大好き」と表示されれば、このテストは成功です。表示されなければ、あなたのドメインが、どのディレクトリを参照するかの設定は間違っていることになります。
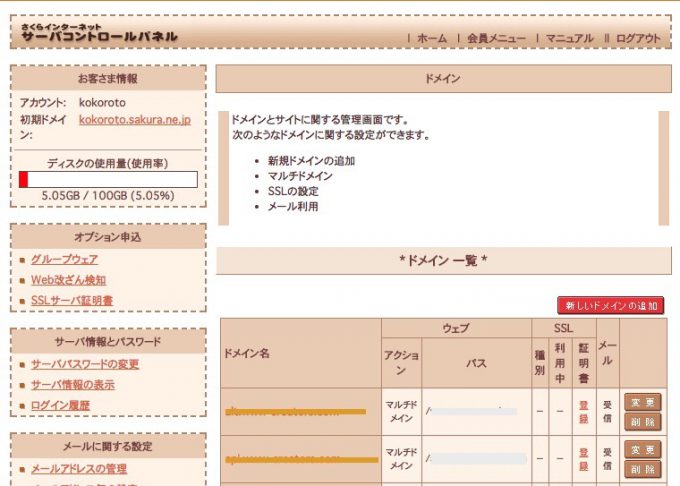
レンタルサーバー環境
契約したアカウントでログインできるコントロールパネルに、ドメインが参照するディレクトリの設定する場所がを確認しましょう。ケースによっては、変更が反映されるまで少しだけ時間がかかることがありますので、慌てないでください。

自分でWebサーバー(Apache)を動かしている環境
すこし確認項目が多いでしょう。でも、すごく基本的な設定なので、落ち着いてやればだいたい大丈夫です。まずバーチャルホスト設定が誤っていることになりますので、apacheの設定ファイル「httpd.conf」 から参照されているバーチャルホスト設定ファイル (extra/httpd-vhost.confなど)で、ドメインアクセスのディレクトリ参照の設定が正しいことを確認してください。
あとは、apacheは、他にも関連する設定があるから、このテストがうまくいかな場合は、ググって設定項目を確認して下さい。
とにかく、test.htmlを表示できるところまで、行ければ、先に進みましょう。
Case 2WordPressをサブディレクリに配置している場合
これは、例えば「http://<あなたのドメイン>/blog/」といったアドレスでWordpressを公開している時です。
こちらも、要領は上記と同じです。ただし、http://<あなたのドメイン> にアクセスした時、そのドメインが参照するディレクトリ(WordPressルートとは異なるはずです)に、test.htmlを配置して、上記と同じテストをして下さい。
Case 3WordPressをサブディレクリに配置していて、でも公開URLはルートディレクトリの場合
これは、例えば、「http://example.com」が「~/my-web-dir/」を参照しているが、Wordpressルートは「~/my-web-dir/wordpress/」にあるというパターンです。
これはすこしトリッキーな設定パターンで、初心者は本当にエラーでまごつきやすいケースだと思います。(個人的には、あまり初心者にはおすすめしません。)ワードプレスの公式ドキュメントにも、その設定やり方が書いてあります。
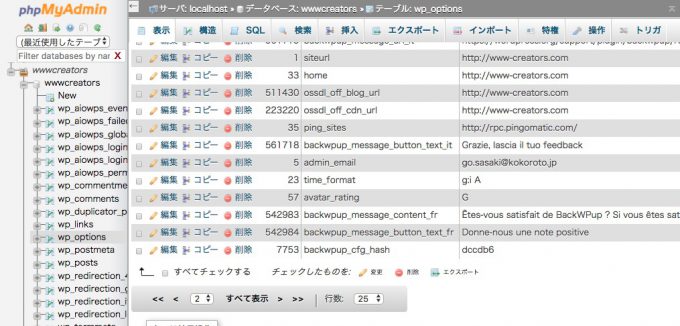
上記のページの警告にも記載されていますが、手順を間違えると、すこし面倒な事になります。これはデータベース内のoptionsテーブルにある「siteurl」「home」というURL情報を格納するレコードが誤って更新されるとこで、WordPress管理画面自体がアクセス不能になってしまう場合があるからです。
しかしながら、管理画面が真っ白で表示されなくなったとしても、修正することは可能です。
「phpmyadmin」というデータベースを直接書き換えられるツールや、もちろん直接SQLコマンドを使うことで、siteurl や home の値を書き換えて修正することができれば(もしあなたがそれができれば・・)復帰することは可能です。(実際、手慣れた開発者は、サイト構築時によく行う作業です。)phpmyadminは、一般的なレンタルサーバーであれば、必ずインストールされているはずですので、コントロールパネルを探して下さい。もし、自分のサーバであれば、自分でインストールする必要があります。

さて、話が戻って、ここで行うテストは、やはり、上述のものと同じです。
「~/my-web-dir/wordpress/text.html」を配置して、とにかくアクセスしてみることです。みてください。ブラウザから、http://my-wordpress.jp/test.html がアクセスできれば、ドメイン設定は大丈夫です。あとは、上記のマニュアルに従って設定すれば問題ないです。
このケースで覚えておくのは、DB内の値は、
- home: http://my-wordpresss
- siteurl: http://my-wordpress/wordpress
のように、それぞれ違う場所を格納しておく必要がある。という事です。
これは、「home」は、サイトの閲覧者がアクセスすべきURL、「siteurl」は、ワードプレスルートディレクトリを見つける為の値。という仕様になっているからです。DBのテーブル名は「接頭辞_options」です。困ったらこれをphpmyadminを使って確認してください。
2)ルートディレクトリにある「.htaccess」の設定は正しいですか?
「.htaccess」とは、Webサーバー(Apache)のウェブディレクトリの設定ファイルのことです。このファイルによって、ディレクトリ(と、デフォルトではサブディレクトリも)のアクセスできるかどうかを設定できます。
もしあなたの症状が「500 (Internal Server Error)」もしくは、「403 (Forbidden)」であれば、これの疑いが大きいです。(そうではなく、真っ白な画面であれば、このhtaccessの確認をスキップしてもいいかもしれません。)
まず最も簡単なテスト方法は、現在の.htaccessのバックアップを取った後に、疑いのある行を全部削除して下さい。もし単純にWebサーバーとして動作するようになれば、設定の誤りにより問題が引き起こされている可能性が高いです。
もし複雑なhtaccesである場合、ログを見るのが一番です。レンタルサーバーでもログを吐く設定ができるので、みてみてください。エラーであれば、エラーログが出力されているはずです。面倒がらずに、エラーログを設定してください。
あとは、ルートのhtaccessの末尾にredirect / https://googole.comとでも書いてください。無事転送が起きれば、その行まではhtaccessは正常に実行されています。
3)設定したテーマディレクトリは、きちんと参照できていますか?
なぜか「真っ白」画面のひとは、これが原因の可能性が大きいです。
これの確認は簡単です。
おそらくあなたは、/wp-adminに入れるはずですので、テーマを再設定して、保存ボタンを押しなおしてください。それによって、データベースのoptionsテーブルに保存されている、テーマのディレクトリのパスの値が更新されるはずです。
テーマやプラグインは、また、テンプレートファイルなどは、ディレクトリパスがデータベースに格納されてているので、参照エラーを起こしてしまう事があるのです。サイトの引越しや、テーマ開発時によく起きる症状だと思います。
4)プラグインなど、余計なファイルがエラーを起こしていないですか?
管理画面でプラグイン一覧を表示させてください。プラグインの参照エラーがあれば、そのプラグインは強制的に自動起動が停止してくます。
注意が必要なのが、管理画面(wp-admin)実行時に動作するプラグインです。
こいつがエラーを起こすとエラーのせいで、管理画面が表示できなかったり、操作できなくなったりする事があるので、その場合は、phpmyadmを利用して、有効化されたプラグイン設定レコードを削除するか、もしくは、プラグインディレクトリ(wp-content/plugins)から直接プラグインディレクトリを削除してください。(wp-content/plugins → wp-content/_plugins と変更すると復元しやすいでしょう)
どれが悪いかわからない時は、怪しいものから一つずつ停止するなり、ディレクトリを(_xxxx)と変更してWordPrsessがアクセスできないようにして動きをとめるなり、確認しながらすすめて下さい。
5)テンプレートは正しく選択されていますか?
トップページは表示されるけど、下層ページが404(Not found)の場合、これは、WordpressのURLを処理する際のエラーであるこ可能性が大きいです。もしくは、何も出力しない(開発途中の)テンプレートが選択されてしまったり、出力する前にテンプレート上の処理がエラーで停止してしまえば、真っ白な画面が表示される事になります。
ワードプレスのURLは「Rewrite」という仕組みによってハンドルされます。これは、URLの文字列によって、処理が分岐し、取得する投稿が変化したり、適切なテンプレートが選択されたりする仕組みです。
こちらを確認するには、管理画面 > 設定 > パーマリンク設定 にいって、なにもせずに「保存」を押してください。
この時、裏でflush_rewrite_rule() という関数が実行されるのですが、これが重要で、パーマリンクの設定を一旦リフレッシュしてくれます。
もしソースコードを変更できるなら、適応な場所(正確には、after_setup_themeフックの後)でflush_rewrite_rule();を実行足てやれば同じ効果が得られます。
ただし、公開するテーマにでは、この関数を書かないで下さい。あくまでテスト目的です。
flush_rewrite_ruleは、DBにアクセスしすべてのRewrite Rule(URL文字列をハンドルする設定)を計算しなおして、DBのレコードに更新をかけるので、このまま公開すると、1ユーザが1アクセスするたびに、毎回、無駄に高価な処理により、大きな負荷が発生しつづけることになってしまいます。
どうでしょうか。なにか改善はみられたでしょうか。まだちゃんと網羅できてないので、あとですこしずつ直します。




