ユーザによる範囲選択を禁止します。
マウスでドラッグしたり、ダブルクリックによって範囲の選択が起きてしまうことを禁止します。
範囲選択を禁止するスタイル指定
このスタイルを適応します。
.noselect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome and Opera */
}
必要があるHTML要素に、このクラスを追加してやればよいでしょう。
その子孫のHTML要素すべてが選択できないようになります。
user-selectと、touch-calloutについて
このスタイル属性は、現在まだ実験段階で、オフィシャルな機能ではありませんので、動作の保証ができませんので、あしからず。
とは言え、おおむね動作するようにも思います。
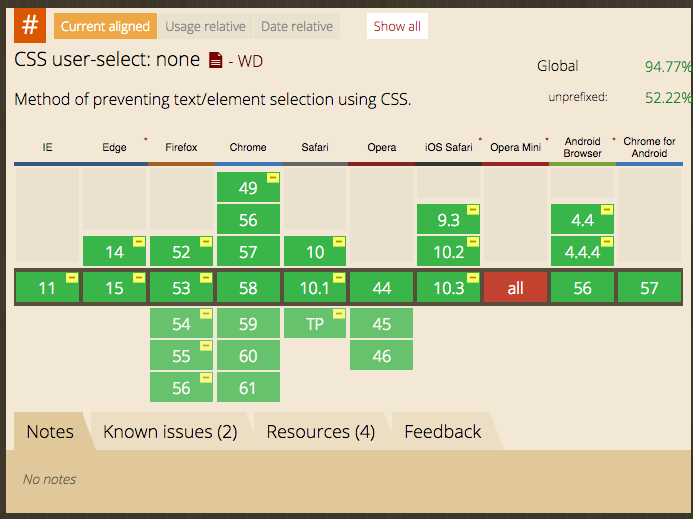
http://caniuse.com/#feat=user-select-none