HTML5における、form要素を使ったWEB入力フォームの作成方法をまとめました。フォーム内部でGUIとなるinput, select, button要素の使い方についてまとめます。
HTML「フォーム」とは?
HTMLにおける「フォーム」とは、ユーザがWEBページから入力したデータを送信するためのGUI(グラフィカルユーザインターフェース)となるHTML要素です。form 要素の内部に、ユーザに入力させたいデータの種類に最適なinput要素を配置します。
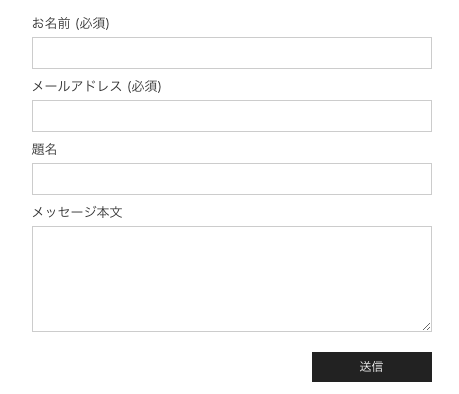
入力フォームの実装例
テキストの入力フィールドと送信ボタンの組み合わせが一般的です。

フォームの基本的な入力要素 — input, select, button
Form内部で利用できるGUI要素は、HTMLにおいては、input要素、select要素、button要素などを利用して記述します。具体的には、下記のようなものがあります。
テキストフィールド
1行のテキストを入力します。input 要素を使い、type属性に「text」を入力します。name属性は、この入力値のキーとなる値です。フォーム内でユニークな名前(ほかの要素と異なる名前)を割り当てましょう。maxlengthで入力文字数に上限を設けることもできます。
value 属性に予め値を入力しておけば、デフォルト値として使うことができます。一方で、placeholder属性を使えば、フィールドに何も入力されていない状態で、代わりにうすく表示されるテキストを設定できます。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<label>好きなタイプは?</label><br>
<input type="text" name="first-name" maxlength="10" value="" placeholder="10文字以内で入力">
</form>
input のtype属性は「text」の他に、number, date, url など様々な値があります。このセクションの下に網羅しましたので御覧ください。
type属性の値の種類によってブラウザーが値の入力に適したGUIを表示してくれます。下記に代表的な例を列挙します。
例えば、numberタイプは、数字のみの入力を受け付けます。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<label>年齢:</label><br>
<input type="number" name="age" value="">
</form>
dataタイプは日付の入力ができます。ブラウザーに日付ピッカーが実装されていれば、表示されます。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<label>生年月日</label><br>
<input type="date" name="birthday" value="">
</form>
emailとpassword です。多くのブラウザーでは、パスワード表示を隠す機能が実装されています。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<label>メールアドレス</label><br>
<input type="email" name="email-address" value="" placeholder="xxxx@example.com"><br>
<label>パスワード</label><br>
<input type="password" name="passward" value="" maxlength="8" placeholder="〜8文字で入力">
</form>
他にも多くのtype属性が利用できます。
全てのtype属性は、このセクションの下に網羅しましたので御覧ください。
テキストエリア
上記の「input」を使ったテキストフィールドは、基本的に1行で、短めのテキストを入力するものでした。
この「textarea」要素を使ったテキストエリアは、複数行のテキストを入力できます。また、CSSで、resizeプロパティを使って、キストエリアの大きさを指定したり、変更可能にすることもできます。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<label>志望動機を教えてください。</label><br>
<textarea name="message-body" placeholder="志望動機を入力"></textarea>
</form>
<style>
textarea{
width:100%;
height:100px;
resize:vertical;
}
</style>resize には、none, both, vertical, horizontal が利用できます。詳しい仕様はこちらです:
ラジオボタン
複数の要素中から1つだけを選択するGUI(グラフィカルユーザインターフェイス)です。
下記の仕様に注意して下さい。
- グループ化すべきinput要素のname 属性に同じ値をアサインします。これにより排他的な選択UI(1つの要素をクリックすれば、他の要素が自動的に非選択状態に戻る)となります。
- label要素のfor 属性に対応するinput要素のidを加えると、ラベルのテキスト自体がクリック可能になります。これは、ユーザビリティの観点で推奨されます。(label 要素で 対応する input要素を囲むことでも実現できます。)
- デフォルトで選択状態とするには、checked 属性を加えます。(checked 属性に値は必要なく、checkedとのみ記載すれば大丈夫です)
- label と input のvalue 属性の値は一致する必要はありません。value がサーバーに送信される値であり、label は表示用のみに使われます。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<p>好きな食べ物は?</p>
<input id="radio-a" type="radio" name="dinner" value="カレー" checked><label for="radio-a">カレー</label><br>
<input id="radio-b" type="radio" name="dinner" value="ラーメン"><label for="radio-b">ラーメン</label><br>
<input id="radio-c" type="radio" name="dinner" value="吉野家"><label for="radio-c">吉野家</label><br>
</form>
チェックボックス
複数の中から1つか、もしくは複数を選択するGUIです。ユーザは1つも選択しない事もできます。ラジオボタンと仕様が似ています。
- グループ化したいinput要素のname 属性に同じ値をアサインします。これにより排他的な選択UI(1つの要素をクリックすれば、他の要素が自動的に非選択状態に戻る)となります。
- label要素のfor 属性に対応するinput要素のidを加えると、ラベルのテキスト自体がクリック可能になります。これは、ユーザビリティの観点で推奨されます。(label 要素で 対応する input要素を囲むことでも実現できます。)
- デフォルトで選択状態とするには、checked 属性を加えます。(checked 属性に値は必要なく、checkedとのみ記載すれば大丈夫です)
- label と input のvalue 属性の値は一致する必要はありません。value がサーバーに送信される値であり、label は表示用のみに使われます。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<p>趣味は?</p>
<input id="check-a" type="checkbox" name="hobby" value="スポーツ" checked><label for="check-a">筋トレ</label><br>
<input id="check-b" type="checkbox" name="hobby" value="将棋"><label for="check-b">将棋</label><br>
<input id="check-c" type="checkbox" name="hobby" value="筋トレ"><label for="check-c">筋トレ</label><br>
</form>プルダウン
複数の中から1つを選ぶGUIのです。ラジオボタンで同じ事が実現できます。ラジオボタンよりユーザビリティで劣ります。選択可能な要素が、一度クリックしない限り一覧できないからです。レイアウトの観点で特別な理由がない限り、ラジオボタンの利用が推奨されます。
逆に、選択可能な要素の数が飛躍的に多くなり、一度に表示するにはレイアウトの観点で問題があるのであれば、ラジオボタンでなく、こちらを選択する必要があるでしょう。
select 要素を使って option 要素を囲みます。value 属性に値を追加します。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<select name="pull-down">
<option value="elephant">ゾウさん</option>
<option value="lion">ライオンさん</option>
<option value="penguin">ペンギンさん</option>
</select>
</form>送信ボタン
クリックする事でフォームの内容を送信できるボタンを配置します。valueに含まれる値は表示に使われるだけで、送信される事はありません。また、name属性も含める必要はありません。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<input type="search" name="s" value="">
<input type="submit" value="検索する">
</form>ボタン
ボタンはほぼ上記の送信ボタンと同じ働きをします。ただし、<button>タグで囲みますので、他のHTMLを内包することもできます(実際そのようなことは稀です。)。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<input type="search" name="s" value="">
<button type="submit">検索する</button>
</form>input要素のtype属性について
input要素のtype属性は、用途に応じて、適切に設定すると、おなじテキスト情報であっても、ユーザの入力歩補助するようなブラウザー実装を利用することができます。
テキスト系
- text:テキスト
- url:URLアドレス
- email:メールアドレス
- password:パスワード
- search:検索ワード
時間、時刻系
- time:時間
- date:日付
- week:週
- month:月
- datetime-local:日付と時刻
数字系
- number:数字
- color:色
- tel:電話番号
その他
- button
- checkbox
- radio
- file
- hidden
- image
- range
- reset
- submit
- progress
フォームの実装サンプル
いくつかのフォームのサンプルを紹介します。
Level 1基本的なフォーム
最も基本的なinput要素を使ったフォームです。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<label class="label" for="name">名前</label>
<input id="name" type="text" name="name">
<label class="label" for="e-mail">メール</label>
<input id="e-mail" type="email" name="email">
<label class="label" for="message">本文</label>
<textarea rows="4" id="message" placeholder="ご意見をお寄せ下さい。" name="comment"></textarea>
<label><input type="checkbox" name="magazine" checked>メルマガを希望する</label>
<input type="submit">
</form>
<style>
label, input[type=text]{
display:block;
}
</style>Level 2fieldset, legendでマークアップ
HTML5で追加されたfieldset、legendを使ってマークアップします。フォーム要素を、セマンティックにグルーピングできます。同時に、ブラウザデフォルトのスタイルが適応されますので、少しだけ見栄えが整えられるはずです。
<form action="//www-creators.com/rsc/receiver.php" method="post">
<fieldset>
<legend>申込みに関して</legend>
<label>名前:<input type="text" name="name"></label>
<label>メール:<input type="email" name="email"></label>
<textarea rows="4" id="message" placeholder="ご意見をお寄せ下さい。" name="comment"></textarea>
<label><input type="checkbox" name="magazine" checked>メルマガを希望する</label>
</fieldset>
<input type="submit">
</form>
<style>
form label {
display: block;
}
form label input {
}
form input[type=submit]{
margin-top:10px;
}
</style>
Level 3フォームのデザインをCSSで整える
最後にCSSでスタイルを指定し、デザインを整えた例です。フォームのレイアウトの調整にはいくつかのテクニックが必要です。最初は難しいかもしれません。
Legend, fieldset は、レイアウト調整が難しくなる傾向があるため、いったん外しました。
<form class="contact-form" action="//www-creators.com/rsc/receiver.php" method="post">
<p>お客様の情報をご記載下さい。</p>
<div class="item">
<label class="label" for="name" name="name">名前</label>
<input id="name" type="text">
</div>
<div class="item">
<label class="label" for="e-mail">メール</label>
<input id="e-mail" type="email" name="email">
</div>
<div class="item">
<label class="label" for="message">本文</label>
<textarea rows="4" id="message" placeholder="ご意見をお寄せ下さい。" name="comment"></textarea>
</div>
<div class="item">
<p class="label">購入理由</p>
<div class="radio-group">
<label><input type="radio" name="source">友達から聞いた</label><br>
<label><input type="radio" name="source">CMを見た</label><br>
<label><input type="radio" name="source">ネット広告を見た</label>
</div>
</div>
<div class="item no-label">
<label><input type="checkbox" name="magazine">メルマガを希望する</label>
</div>
<div class="item no-label">
<input type="submit">
</div>
</form>
<style>
.contact-form {
border: 1px solid #ccc;
padding: 10px;
font-size: 13px;
font-family: sans-serif;
}
.contact-form .item {
display: block;
overflow: hidden;
margin-bottom: 10px;
}
.contact-form .item.no-label {
padding: 5px 0px 5px 60px;
}
.contact-form .item .label {
float: left;
padding: 5px;
margin:0;
}
.contact-form .item .radio-group{
padding: 5px 0px 5px 60px;
}
.contact-form .item input[type=text],
.contact-form .item input[type=email],
.contact-form .item textarea {
display: block;
margin-left: 60px;
width: 200px;
padding: 5px;
border: 1px solid #ccc;
box-sizing: border-box;
font-size: 13px;
}
.contact-form .item ::placeholder {
color: #ccc;
}
.contact-form .item textarea {
outline: none;
border: 1px solid #ccc;
resize: vertical;
}
input[type=submit] {
border: none;
outline: none;
display: block;
line-height: 30px;
width: 160px;
text-align: center;
font-size: 13px;
color: #fff;
background-color: #696;
border-bottom: 4px solid #464;
cursor:pointer;
box-sizing: content-box;
transition:0.3s ease all
}
input[type=submit]:hover{
border-bottom-width:0;
transform:translateY(4px)
}
</style>




