HTMLにおいて、フォーム要素のテキストエリア(textarea)の領域の拡大、縮小などのリサイズを禁止したり、サイズ変更に関する振る舞いを制限する方法についてです。
textarea の拡大機能について
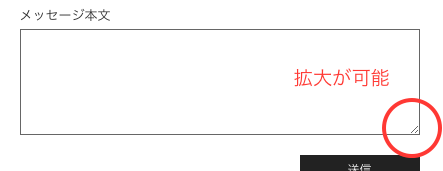
HTMLフォームのテキストエリア(textarea)要素は、デフォルトで下記のような「つまみ」が存在し、ドラッグすることで拡大することが可能になっています。

ユーザの操作によって、エリアの大きさが勝手に変わってしまい、予期せぬレイアウト乱れが発生してしまったりします。このようなリサイズを禁止し、サイズを固定するように対策します。
拡大・縮小を禁止し、サイズを固定する
下記のように、CSSのリサイズを制御するプロパティ(resize)を使って禁止し、サイズを固定することができます。
resizeプロパティを「none」に指定する事により完全に大きさを固定できます。
textarea {
resize: none;
width:300px;
height:200px;
}
横方向のみサイズを固定する
横方向の拡大を禁止し、縦のみリサイズを許可することもできます。
textarea {
resize: vertical;
width:300px;
height:200px;
}
縦方向のみサイズを固定する
こちらは逆です。縦方向の拡大を禁止し、横のみ拡縮を許可します。
textarea {
resize: horizontal;
width:300px;
height:200px;
}
リサイズにおける最大・最小の幅を指定する
リサイズを許可したときも、max系のプロパティによって最大、最小の幅を設定することができます。
textarea {
resize: auto;
max-width: 500px;
max-height: 500px;
min-width: 100px;
min-height: 100px;
width:400px;
height:300px
}
実際には、上記のようにすべての値を設定する必要はありませんが、レイアウト乱れや、ユーザビリティの破綻につながるような値を禁止することで、ユーザフレンドリーになるだけでなく、フォームが入力できないなどの離脱を抑制して、くれるはずです。
しっかりテストして、万全なフォームを実装しましょう。
注意事項
- このプロパティはoverflowが「visible」に設定されていると、効果を発揮しません。
- chromeなどのwebkit系ブラウザではデフォルトサイズ以下への縮小がもともとできません。(firefoxでは縮小が可能です)





