HTMLのHEADタグ内の、meta descriptionタグの書き方と、SEO効果についてまとめます。
Meta description タグとは?
Meta description タグとは、HEADタグ内に記載可能なタグの一つで、そのページを説明するための簡潔な文章を記載することができます。Meta descriptionのテキストは検索結果に表示される事があるため、SEO上の観点で意識して編集を行う事が推奨されています。
「表示される事がある」というのは、Meta description タグを書いたからといって、必ず検索結果に表示されるわけではないからです。検索エンジンが「検索結果にこのページを表示するときに、ページ内のMeta descriptionを利用したほうが良い」と判断すれば、その Meta description が使われることになります。
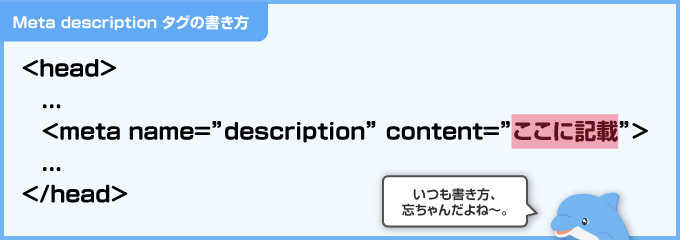
Meta description タグの書き方
Meta description タグは、HTMLファイルのHEADタグ内に記載します。それほど複雑ではありませんが、タイプミスしたり、サイト内に2以上存在するとうまく読み取られませんので、注意して下さい。

タイプミスが心配な方は、こちらからコピーしてご利用下さい。
<meta name="description" content="ここに記載">Meta description をテストしよう
Meta description タグを含め、ページ内の重要なHTMLタグが間違いなく記載されているかテストするツールも多く出回っています。例えば、米国のSEO大手MOZが無償で公開している「MOZ Bar」を利用すれば、 正しくtitle タグや、Meta description が記載されているか、Google Chrome 上ですぐにテストすることができます。
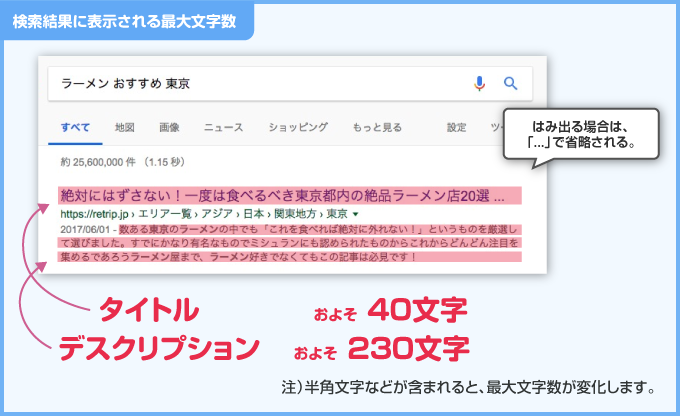
検索結果で表示される最大の文字数
検索結果に表示される、サイトのタイトルとデスクリプションには、文字数の上限があります。上限をこえると「…」と置き換えて切り捨てられてしまうのです。
title タグ、meta description を記載する時は、この文字数を強く意識する必要があります。
PCレイアウトの場合:
- タイトル :だいたい40文字
- デスクリプション:だいたい230文字

スマホだと少し異なります。
- タイトル :だいたい40文字
- デスクリプション:だいたい100文字

「だいたい〜文字」としているのは、デスクリプションに半角文字が含まれるの場合、文字の幅が一定でないため、より多くの文字数が表示可能になるためです。
ですので、meta description は、おおよそ100文字程度に留めておけば、デバイスを問わずに途切れること無く表示できるでしょう。
何を Meta description に記述すべきか?
自然な日本語で、正確にそのページを要約する内容
「そのページを最もよく表す簡潔な記述」を記載することが推奨されています。とくに、キーワードの詰め込んだような不自然な日本語は、検索エンジンでは「word stuffing(文字の詰め込み)」という判定がなされ、そのdescription が完全に無視されるようになってしまいます。
また、実際のページのコンテンツと乖離が大きいdescription も、検索ユーザを混乱させる要因となってしまうため、検索エンジンはそれを表示することを避ける傾向が強いです。
ですので、自然で読みやすい日本語で、ページをうまく要約する内容を記述するように心がけます。
検索ユーザが、クリックしたくなる文章
うまくmeta description が検索結果に表示されるのであれば、できるだけユーザの助けとなるような内容を記述するとよいでしょう。
例えばユーザが、「カリカリ たこ焼き 作り方」と検索したのであれば、ユーザがたこ焼きのレシピを探している可能性は非常に高いと予想できます。もし該当の記事が、本当にカリカリたこ焼きの作り方について説明しているページであれば、meta descriptionを使って、その事実をユーザに事前に伝えて上げる必要があります。
<head>
<title>カリカリたこ焼きの作り方 | WWW厳選レシピ </title>
<meta name="description" content="本当においしいカリカリたこ焼きの作り方を丁寧に解説します。たこ焼きの好みは人それぞれですが「カリカリ」の支持者が多いことも事実です。本当においしいカリカリたこ焼きを自宅でも作れるようにレシピとコツをまとめました。">
</head>大きな文字で表示されるタイトルのテキストがより重要なのは言うまでもないですが、meta descriptionを補足的に利用し、検索ユーザへの答えとなるような文章を冒頭に配置すると、ユーザの目に止まりやすく、興味を持ってもらえる確率が高まるでしょう。
SEOにおける Meta description の効果
HEAD内のtitle タグのテキストは、そのページの評価に強い影響を持つことはよく知られていますが、Meta description のテキストによる「直接的な」ページ評価への影響はありません。
ただし、上述の通り、ユーザの検索行動の助けとなるテキストは、ユーザが検索結果からそのページに訪れる事を促す事は容易に想像できると思います。
参考リンク
Google Search Console のドキュメントにも、公式にMeta description に関する言及があります。こちらにも目を通しておくとよいでしょう。




