background-clip の概要
background-clipプロパティは、要素の背景が、要素のボーダーとパッディングの領域まで拡大されるかどうかを定義します。「要素の背景」とは、background-color による色の塗りつぶしや、background-image による画像やグラデーションの事を指します。
下記の例では、分かりやすいように、ボーダー色を半透明にしています。
<div class="box border-box">背景はボーダーの下まで回り込む。</div>
<div class="box padding-box">背景はパディングの下まで回り込む。</div>
<div class="box content-box">背景は要素のパディングより内側。</div>
<style>
.box{
height:50px;
margin-bottom:10px;
background-image:url(https://www-creators.com/wp-content/uploads/2017/10/ahoy.jpg);
background-size:100% auto;
padding:20px;
border:rgba(230,40,30, 0.3) solid 20px;
}
.box.border-box{
background-clip:border-box;
}
.box.padding-box{
background-clip:padding-box;
}
.box.content-box{
background-clip:content-box;
}
</style>注意事項
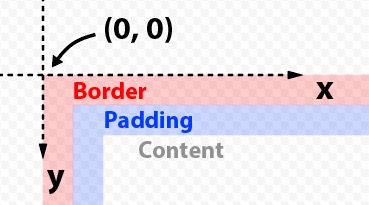
座標の基準点
background-originもまた背景の描画領域に関する設定です。background-clip をいずれの値に設定しても、background-position で指定される値の基準となる座標原点は、background-origin[/css]の初期値によって決まります。
background-origin[/css] の初期値は「border-box」です。

値
background-clipの値は、下記のキーワードによって設定されます。
| 値 | 説明 |
|---|---|
| border-box | 背景は、要素のボーダーの外側の縁まで、すなわち、要素を完全に満たすように描画されます。初期値です。 |
| padding-box | 背景は、要素のパディングの外側の縁まで描画され、ボーダーの下には描画されません。 |
| content-box | 背景は、要素の内部(パディングより内側)にのみ描画されます。ボーダーやパディングの下には描画されません。 |
