background-origin の概要
CSSプロパティ「background-origin」によって、背景の描画における座標空間の原点を設定できます。
各設定値の定義
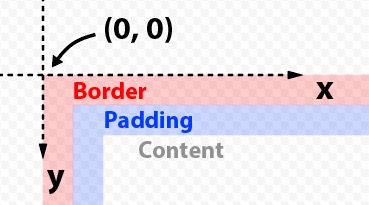
「border-box」「padding-box」「content-box」の3種類の設定値があり、それぞれが座用空間の基準を下記のように定義します。
<div class="box border-box">座標の原点はボーダーの外縁。</div>
<div class="box padding-box">座標の原点はパディングの外縁。</div>
<div class="box content-box">座標の原点はコンテンツの外縁。</div>
<style>
.box{
height: 50px;
margin-bottom:10px;
background-image: url(https://www-creators.com/wp-content/uploads/2017/10/santorini.jpg);
padding: 20px;
border: rgba(60, 40, 230, 0.3) solid 20px;
background-repeat:no-repeat;
}
.box.border-box{
background-origin: border-box;
}
.box.padding-box{
background-origin: padding-box;
}
.box.content-box{
background-origin: content-box;
}
</style>CSSにおいて、通常の座標空間は要素の原点から右方向にX軸、下方向にY軸が形成されます。background-positionで絶対値を指定した場合、background-originでの原点が基準となります。

値
background-origin の値は、下記のキーワードによって設定されます。
| 値 | 説明 |
|---|---|
| border-box | 背景描画における座標原点は、要素のボーダーの外側の縁に置かれます。初期値です。 |
| padding-box | 背景描画における座標原点は、パディングの外側の縁に置かれます。 |
| content-box | 背景描画における座標原点は、要素の内部(パディングより内側)の左上に置かれます。 |
