background-size の概要
CSSプロパティ「background-size」を使って、要素の背景のサイズを指定できます。指定方法にはいくつかの選択肢があり、柔軟なサイズ指定が可能です。
値によるサイズ指定
「px」「em」「rem」「%」を使って絶対、相対のサイズを指定できます。2つの値をスペースで区切ることで、画像の横幅、高さをそれぞれ指定できます。「%」の場合、要素の横幅、もしくは高さを基準にした相対値が計算されます。
<div class="box pixel"></div>
<style>
.box{
height: 300px;
background-image: url(https://www-creators.com/wp-content/uploads/2017/10/background-cat.jpg);
background-size: 100% 100%;
}
</style>画像のアスペクト比(縦横比)の維持
もし画像のアスペクト比を維持したければ、横幅の値だけを指定すれば、画像の高さはアスペクト比(縦横比)を持するように自動的に計算されます。もし、高さの値を指定したければ、最初の値に「auto」を明示的に指定します。
<div class="box width"></div>
<div class="box height"></div>
<div class="box both"></div>
<style>
.box{
height: 100px;
background-image: url(https://www-creators.com/wp-content/uploads/2017/10/background-cat.jpg);
background-repeat: no-repeat;
background-color: #fcb;
margin-bottom:10px;
}
.box.width{
background-size: 140px; /* 高さは auto とみなされる。 */
}
.box.height{
background-size: auto 80px; /* 横幅を auto と明示する。 */
}
.box.both{
background-size: 100% 80px;
}
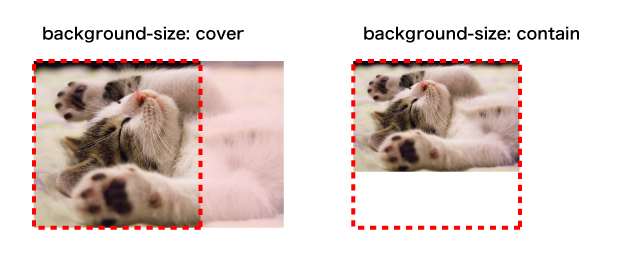
</style>cover と contain によるサイズ指定
背景画像の指定に「cover」と「contain」と言うキーワードを利用できます。いずれも画像の元々のアクペクト比(縦横比)を維持しながら、要素を満たすように画像を拡大/縮小する方法です。「cover」は要素を隙間なく満たすように拡縮し、はみ出した部分を切り落とします。一方で「contain」は要素からはみ出さない最大のサイズに自動的に拡縮されます。

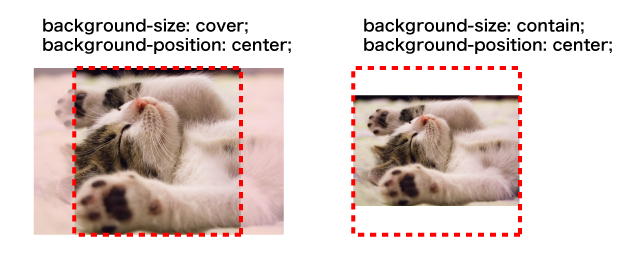
cover と contain のよくある使用法は「background-position: center」との組み合わせです。この指定により、画像をセンタリングしながら、要素の大きさに合わせたサイズ調整を自動的に行うことができます。

背景色との関係
もし background-repeat で「no-repeat」画像のリピートを行わない場合、要素内に隙間があれば、そこには background-color で指定した値が背景に描画されます。
値
| 値 | 説明 |
|---|---|
| cover | 画像のアスペクト比を維持しながら、要素内に隙間が生じない最小のサイズに拡大・縮小します。 |
| contain | 画像のアスペクト比を維持しながら、要素からはみ出さない最大のサイズに拡大・縮小します。 |
| auto | 画像のアスペクト比を維持するように、自動的に計算されます。 |
| {長さ} | 画像の横幅や高さを、指定された値に拡大・縮小します。負の値は指定できません。 例)30px 例)30rem |
| {パーセント} | 画像の横幅や高さを、要素の配置領域の大きさに対する相対値で指定します。 例)100% |
注意事項
要素の配置領域について
「%」を使った相対値では、要素の配置領域の大きさに対する相対値が計算されます。「要素の配置領域」はbackground-originによって指定されます。
