background の概要
CSSプロパティ「background」は、要素の背景画像に関するスタイル一度にまとめて設定するためのショートハンドです。
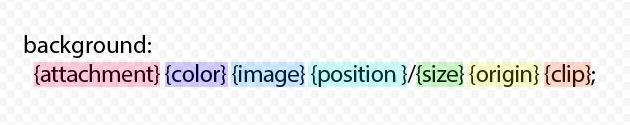
設定値の記述方法
backgroundプロパティにより、背景に関するCSSプロパティが一度に設定可能です。設定可能なプロパティは、background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size と background-attachment で、これらのうち1つが記述されれば有効です。

設定値は下記のルールの下に記述します。
- background-size は、background-position の直後に「/」で区切って記述する必要します。
- background-clip は、background-originを記述した後にだけ設定できます。(これらの設定に利用するキーワードは同一です)もしも記述が1回だけであれば、それらの両方に記述された値を設定します。
- それ以外は、対応するCSSプロパティの値を、半角スペースで区切って記述します。記述する順番は問われません。
<div class="box box-1"></div>
<div class="box box-2"></div>
<div class="box box-3"></div>
<style>
.box{
height:100px;
}
.box-1{
background: url(http://rsc.www-creators.com/2017/10/kitty.png) repeat-x;
}
.box-2{
background: url(http://rsc.www-creators.com/2017/10/kitty.png) #fec content-box border-box no-repeat;
border:rgba(240, 230, 90, 0.6) 20px solid;
}
.box-3{
background: url(http://rsc.www-creators.com/2017/10/kitty.png) no-repeat center/90px 90px;
}
</style>初期値の代入について
backgroundは、関連プロパティのうち1つでも記述されれば有効ですが、省略された(記述されなかった)CSSプロパティに関しては、強制的に下記の初期値を設定します。もしこのbackgroundショートハンドより先に記述した背景関連のスタイルがあれば、その値が上書きされてしまうことに注意して下さい。
| CSSプロパティ | 初期値 |
| background-image | none |
| background-position | 0% 0% |
| background-size | auto auto |
| background-repeat | repeat |
| background-origin | padding-box |
| background-clip | border-box |
| background-attachment | scroll |
| background-color | transparent |
値と解説
background の値は、下記の値が半角スペースで区切られ、記述します。記述する順番は問われません。
| 値 | 説明 |
|---|---|
| {背景画像} | background-image の値を使って背景画像を設定します。 |
| {配置座標} | 背景配置の座標空間を設定します。background-origin と、background-clip の値をそれぞれ設定しますが、値を2度記述すれば、前者が background-origin、後者がbackground-clip を設定します。記述が一度だけであれば、それらの両方を同じ値に設定します。 例)padding-box border-box |
| {位置とサイズ} | 背景画像の配置方法を設定します。background-positionの値と、background-size の値を「/」で区切って記述します 例)left bottom/100% 30px |
| {繰り返し} | 背景画像の繰り返しに関する設定します。background-repeat を参照して下さい。 |
| {アタッチ方法} | background-attachment の値を使って、背景画像のアタッチ方法を設定します。 |
使用例
複数の背景レイヤーの設定の例
カンマで区切って、複数の背景レイヤーを設定することもできます。指定された設定はレイヤーとなり、最初の設定が最前面となります。この時、背景色は最後のレイヤーに含めたものだけが有効になります。
<div class="box"></div>
<style>
.box{
height:300px;
background:
url(http://rsc.www-creators.com/2017/10/science.png) no-repeat 80px 80px/120px 90px,
url(http://rsc.www-creators.com/2017/10/ahoy.jpg) no-repeat 160px 160px/120px 90px #aef
}
</style>仕様書
