box-sizing の概要
CSSプロパティ「box-sizing」は、HTML要素のレイアウトにおいて、要素の幅(width)と高さ(height) の値をどのように適応するかを設定します。
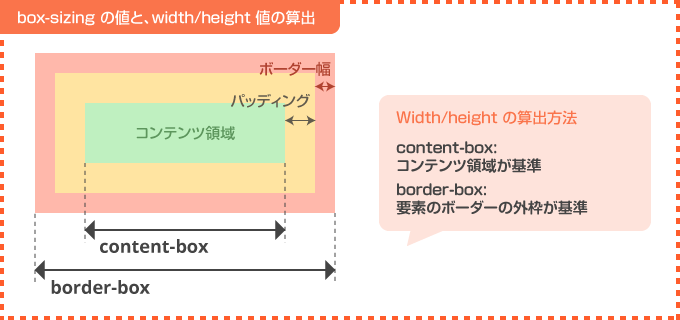
box-sizing の値と、width/height の値の適応方法
box-sizing プロパティを指定していないデフォルト状態では、box-sizing は「content-box」と呼ばれる値です。この時、CSSで設定する[/cssp]width[/cssp] と height の値は、その要素の「コンテンツ領域」の値と一致するように適応されます。
コンテンツ領域とは、要素が内包する子要素が取りうる最大の領域です。すなわち、その要素の外枠から、[cspp]border[/cssp]とpadding の領域を取り除いた領域となります。ですので、この時、width/height の値にpadding とborder-width を加えた値が、最終的な要素の幅/高さとなるのです。
一方で、「border-box」を指定すれば、CSSで指定する[/cssp]width[/cssp] と height の値は、その要素のボーダーの外枠と一致するように自動的に算出され、適応されます。

実際のWEB開発においては、box-sizing に「border-box」を指定することで、指定した幅(高さ)に余白とボーダー幅を含めることができますので、比較的直感的に要素の幅/高さを指定できるため、こちらを好む開発者も多いです。
指定方法
{ box-sizing: キーワード値 }取りうる値
| 値 | 説明 |
|---|---|
| content-box | 初期値です。余白とボーダーを幅と高さには含めません |
| border-box | 余白とボーダーを幅と高さには含めます |
使用例
下記の要素は、box-sizing に「border-box」を指定しています。padding や border-width を変更しても、要素の幅は、width, height と必ず一致します。
<div>
<p class="box-sizing">ボックス</p>
</div>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 100px;
border: 7px solid #000;
}
.box-sizing {
width: 200px;
height: 100px;
padding: 11px 1px 30px 8px;
border-top: 1px solid #f8c09e;
border-right: 5px solid #f8c09e;
border-bottom: 2px solid #f8c09e;
border-left: 10px solid #f8c09e;
background: #dee;
box-sizing: border-box;
}
</style>仕様書
box-sizing の仕様は、Basic User Interface モジュール:Box Model addition で定義されています。
